Con un enfoque integral, exploramos las pruebas de rendimiento para apps web. Te mostramos las herramientas adecuadas y explicamos las métricas clave, para guiarte en el camino hacia un sitio web o producto de alto rendimiento.

Como mencionamos en este artículo, las pruebas de rendimiento son una parte fundamental del proceso de testing de software. El colapso de los sistemas de software por la alta demanda impacta negativamente la experiencia de los usuarios y su calidad de vida digital, lo cual genera significativas pérdidas a las empresas.
Realizar pruebas de performance para aplicaciones web puede mejorar o afectar la experiencia de quien usa la aplicación. Esta prevención no solo mejora la UX de quien visita tu página,, sino que también protege la reputación y los ingresos de las empresas. Esto son solo algunos de sus beneficios para las apps.
Imagina esta situación: un cliente potencial accede a tu sitio web pero se encuentra con largos tiempos de carga. Es probable que abandone la página y nunca vuelva. Las pruebas de rendimiento contribuyen a que la aplicación web funcione sin problemas, para ofrecer una excelente interfaz de usuario que retenga a los visitantes y los convierta en clientes satisfechos.
Tipos de pruebas de rendimiento para aplicaciones web
Para lograr un rendimiento óptimo del sitio web, es esencial no solo centrarse en las pruebas de rendimiento tradicionales, sino también comprender y aprovechar varios tipos específicos de pruebas. Estos son algunos tipos de pruebas que pueden ayudar a mejorar el rendimiento de tu aplicación web:
- Prueba de carga: Esta prueba simula la cantidad esperada de usuarios simultáneos en un sitio web para evaluar su capacidad para manejar esa demanda sin comprometer la experiencia del usuario.
- Pruebas de estrés: A diferencia de las pruebas de carga, las pruebas de estrés llevan la aplicación o sitio web al límite para determinar cuánta carga pueden soportar antes de fallar, lo que ayuda a identificar posibles cuellos de botella.
- Pruebas de carga de UI: Estas pruebas se centran en mantener la capacidad de respuesta del sitio web incluso bajo una carga pesada, especialmente en aplicaciones de una sola página y en elementos complejos de la interfaz de usuario.
- Pruebas de rendimiento web: Evalúan cómo funciona el sitio web en diferentes dispositivos móviles y navegadores teniendo en cuenta que los usuarios acceden a internet desde una variedad de dispositivos y navegadores, lo que puede afectar la experiencia de uso.
- Pruebas de carga basadas en navegador: Dado que los usuarios acceden a los sitios web desde diferentes navegadores, estas pruebas se aseguran de que las métricas de rendimiento web sean consistentes en todos los navegadores, como Chrome, Firefox y Safari, entre otros.
Integrar estos tipos de pruebas en tu estrategia de rendimiento te permitirá identificar y resolver problemas potenciales, para lograr un rendimiento óptimo y estabilidad en tu aplicación web en todas las condiciones.
Te invitamos a leer este artículo para conocer más sobre los diferentes tipos de pruebas de rendimiento.
¿Cómo realizar pruebas de performance para una app web?

En la era digital, comprender el rendimiento de tu aplicación web no sólo es relevante: es indispensable. Profundicemos ahora en las etapas del testing de performance para que puedas conseguir que tu aplicación proporcione la experiencia que los usuarios esperan y valoran.
A continuación, te presentamos una guía detallada que te ayudará a mejorar el rendimiento de tu aplicación web:
1. Definir los objetivos de prueba
Comienza con una visión clara y un propósito definido. ¿Cuáles son los principales objetivos de las pruebas de rendimiento? Establecer tus objetivos anticipadamente te ayudará a enfocar tus esfuerzos de manera efectiva y priorizar los aspectos más críticos de la aplicación.
Ya sea minimizar el tiempo de carga, manejar un número específico de usuarios simultáneos o mejorar la satisfacción del usuario, conocer a profundidad tus objetivos te guiará hacia una estrategia de pruebas bien definida.
2. Identificar los criterios de performance
Cada aplicación web tiene un funcionamiento y aspectos únicos. Es clave diferenciar qué indicadores de rendimiento proporcionarán la información más valiosa. Por ello, determina los indicadores clave de rendimiento (KPI) que más importan para tu organización.
Esto podría incluir métricas como el tiempo de respuesta, el rendimiento del sistema y los usuarios simultáneos. Al establecer estos criterios, tendrás una mejor comprensión de qué define un resultado exitoso en las pruebas de rendimiento para apps web.
3. Seleccionar las herramientas de prueba adecuadas
Al momento de realizar pruebas de performance en apps web, la selección de las herramientas adecuadas es fundamental. Herramientas como JMeter, LoadRunner o Gatling deben alinearse con los requisitos específicos de tu aplicación y las capacidades de tu equipo. La elección correcta puede marcar una gran diferencia en la eficacia de tus pruebas.
Herramientas y técnicas para mejorar el rendimiento de software
- Herramientas de prueba de velocidad: Herramientas como Google PageSpeed Insights no solo miden la velocidad de la página sino que también ofrecen sugerencias concretas de mejora. Estas herramientas son fundamentales para optimizar la velocidad de carga y mejorar la experiencia del usuario.
- Pruebas de interfaz gráfica de usuario (UI): Con las herramientas de pruebas de interfaz de usuario, puedes ayudar a que no solo sea visualmente atractiva sino también sea rápida e intuitiva.
- Herramientas gratuitas: Existen varias herramientas de testing de performance gratuitas que te brindan información valiosa sin necesidad de realizar una inversión inicial. Estas herramientas pueden ser especialmente útiles para equipos con presupuestos limitados.
- Utilización de recursos: Optimizar adecuadamente los recursos de tu aplicación no se limita al código del sitio web. También debes considerar la optimización de tu servidor y otros recursos para mejorar significativamente el rendimiento general de tu aplicación.
Existen herramientas de testing de rendimiento open-source y también herramientas de prueba patentadas. Elegir la herramienta de prueba de rendimiento adecuada y correcta puede marcar una gran diferencia. No solo puede minimizar los costos, sino que también puede afectar las actividades de pruebas de rendimiento, al mejorar el testing de performance ágil, la entrega continua y la calidad en general.
Herramientas de testing de performance de Abstracta
En Abstracta, entendemos la importancia de contar con las herramientas adecuadas y las técnicas adecuadas para ayudar a que tu aplicación web funcione de manera óptima en todo momento. Es por eso que te ofrecemos soluciones innovadoras que te ayudarán a alcanzar tus objetivos de rendimiento.
Una de nuestras herramientas destacadas es Apptim, una herramienta de pruebas de performance que facilita la validación automática del rendimiento y la experiencia de usuario de aplicaciones móviles en Android e iOS en dispositivos reales y entornos de CI/CD, con el soporte de Inteligencia Artificial Generativa.
Además, te invitamos a descubrir JMeter DSL, una API Java fácil de usar diseñada para equipos de desarrollo. Con más de 100 mil descargas, permite ejecutar pruebas de performance utilizando JMeter.
Para obtener más información sobre nuestras herramientas de pruebas de performance y cómo pueden traer múltiples beneficios a tu empresa, visita esta página.
4. Configurar el entorno de pruebas
La configuración del entorno de pruebas es una de las partes más relevantes en el proceso de testing de rendimiento en apps y plataformas web. Es importante que este entorno refleje fielmente tu entorno de producción e incluya el software, el hardware y las configuraciones de red.
Al hacerlo, aumentas las posibilidades de enfrentar desafíos del mundo real que los usuarios podrían encontrar. Cada uno de los componentes, como el tipo de servidor, la versión del sistema operativo o el ancho de banda de la red, pueden influir considerablemente en el rendimiento de tu aplicación web.
5. Preparar el ambiente

Antes de comenzar con las pruebas de rendimiento, dedica tiempo a ajustar el entorno de pruebas para obtener resultados precisos. La optimización de las configuraciones, tanto del servidor como de la red, es clave para que cada elemento de la infraestructura esté alineado de manera adecuada.
Presta atención a detalles como las limitaciones del ancho de banda, la utilización de los recursos del servidor y los posibles servicios de terceros que podrían influir en los resultados. La configuración adecuada busca brindar comprensión más realista de cómo funcionará el sistema o sitio web en diversas condiciones. Al emular las condiciones del mundo real, aumenta la autenticidad y confiabilidad de la prueba.
6. Diseñar los escenarios de prueba
Al diseñar los escenarios de prueba para las pruebas de rendimiento de aplicaciones web, es crucial ponerse en los zapatos del usuario. Planificar las acciones que los usuarios realizarían eventualmente en tu plataforma te ayuda a identificar los flujos de trabajo críticos dentro de la aplicación web, es decir, las acciones que los usuarios realizan con mayor frecuencia.
Diseñar pruebas en torno a estos escenarios e interacciones del mundo real te brinda una perspectiva valiosa sobre el rendimiento de la aplicación desde el punto de vista del usuario. Historias de usuario como iniciar sesión, agregar artículos a un carrito de compras o realizar pagos en sitios web de comercio electrónico son imprescindibles para dar forma a tu estrategia de pruebas.
7. Simular usuarios virtuales
El recorrido de un usuario individual es solo la punta del iceberg. Más allá de este recorrido, es necesario profundizar en la experiencia colectiva de los usuarios. Simular diversas cargas de usuarios te permite comprender mejor cómo funciona tu aplicación en diferentes condiciones y cuál es su punto de quiebre.
Al simular usuarios virtuales, puedes identificar la resistencia y escalabilidad de la aplicación. Esta variabilidad es fundamental para entender la capacidad de respuesta de la la aplicación a escenarios de carga, tanto en momentos habituales como de alto tráfico.
8. Ejecutar las pruebas
Una vez que se han establecido las bases, es el momento de ejecutar pruebas. Inicia las secuencias de prueba y presta especial atención al comportamiento del sistema con la carga de trabajo. El monitoreo del desempeño durante esta etapa es fundamental para recopilar métricas clave de desempeño y preparar el escenario para análisis detallados posteriores.
Durante la ejecución de las pruebas, es importante simular cargas de usuarios realistas para obtener resultados precisos. Esto implica configurar el número adecuado de usuarios virtuales y replicar patrones de uso del mundo real, para evaluar cómo responde la aplicación en distintas condiciones de carga.
9. Analizar los resultados

Las pruebas no solo se tratan de ejecutarlas, sino también de comprender sus resultados. Después de realizar pruebas, es crucial analizar los datos obtenidos. Identifica áreas que puedan estar causando desaceleraciones, ineficiencias en los componentes o cualquier otro obstáculo que afecte el rendimiento. Este análisis profundo te guiará para optimizar tus plataformas y aplicaciones web.
El informe de resultados de las pruebas proporciona una gran cantidad de información. Sin embargo, no se trata solo de números, sino de comprender su significado. Por ejemplo, si hay un aumento en el tiempo de carga después de un número específico de usuarios, podría indicar un problema de escalabilidad. Del mismo modo, si ciertas solicitudes HTTP simultáneas tardan más, podría sugerir que consultas no optimizadas o servicios de terceros están causando retrasos.
Los cuellos de botella en el rendimiento generalmente están relacionados con patrones de datos de prueba. Comprender estos patrones puede orientar las estrategias de optimización.
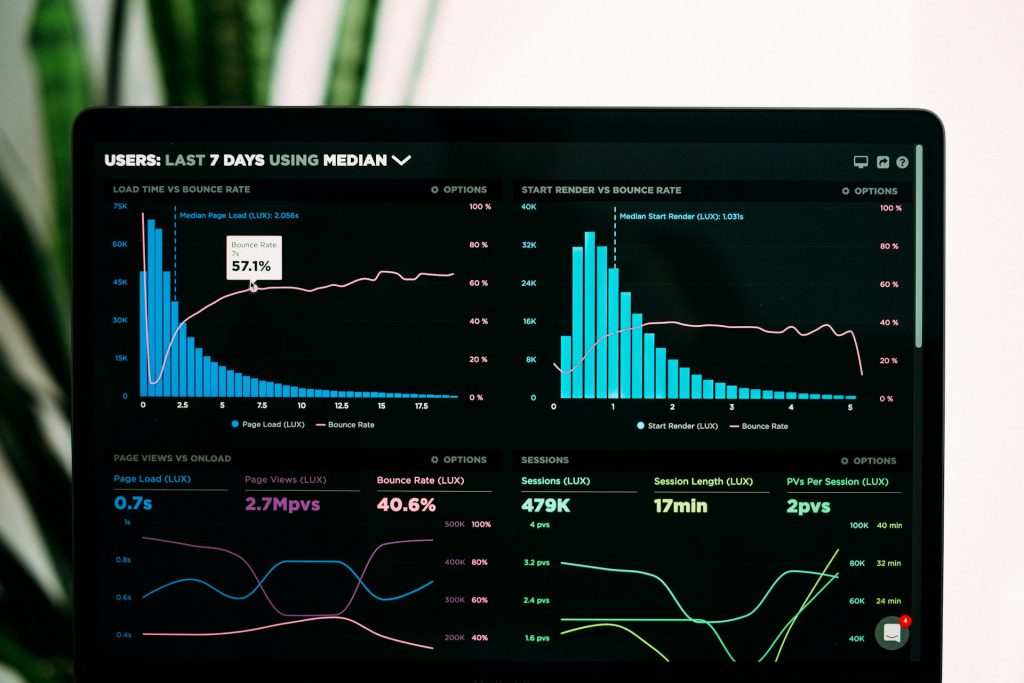
Comprender las métricas de rendimiento a fondo
Para obtener una imagen completa del rendimiento de tu sitio web, es esencial comprender las métricas de testing de performance más relevantes:
- Velocidad de la página: Representa la rapidez con la que se carga el contenido de una página web. Con herramientas como Google PageSpeed Insights, se puede obtener información útil para mejorar esta métrica.
- Tiempo de respuesta: El tiempo que tarda un servidor web en responder a la solicitud de un usuario. Un retraso en este punto podría indicar problemas con el servidor o cuellos de botella en el rendimiento.
- Solicitudes HTTP: Se realizan para cada elemento de un sitio, como imágenes y scripts. Al reducir el número de solicitudes, se puede mejorar considerablemente la velocidad del sitio web.
10. Optimizar y repetir
En función de los conocimientos adquiridos, realiza mejoras. Pero recuerda, la optimización del rendimiento es iterativa. Una vez implementados los cambios, se vuelven a realizar pruebas. Este proceso cíclico ayuda a mantener la excelencia en el desempeño. El refinamiento del rendimiento es un viaje, no un destino. Este ciclo continuo ayuda a mantener y mejorar la solidez de la aplicación.
En este artículo, compartimos una mirada innovadora, “la pirámide de automatización para pruebas de performance”, un modelo que hemos creado a partir de la famosa pirámide de Cohn para pruebas funcionales automatizadas, y que te servirá de referencia para mejorar tu estrategia holística de pruebas de performance.
11. Escalar las pruebas
Amplía el alcance de tus pruebas. Incorpora más usuarios simulados, realiza pruebas desde varias ubicaciones globales y ten en cuenta diversas condiciones de la red. La escalabilidad de las pruebas busca abarcar todos los escenarios de usuario posibles.
A medida que tu aplicación o sitio web crece en usuarios y complejidad, tus pruebas también deben ser escalables para reflejar estas condiciones.
12. Monitoreo constante
El rendimiento no permanece estático. A medida que la aplicación evoluciona o los sistemas externos se transforman, pueden surgir nuevos desafíos. Realiza pruebas de manera regular para identificar posibles problemas antes de que afecten a los usuarios, y mejorar el funcionamiento de la aplicación en el panorama digital en constante cambio.
Al monitorear de manera constante, puedes eidentificar rápidamente los problemas de rendimiento y tomar medidas proactivas para mantener la calidad de tu aplicación.
Te invitamos a leer este artículo sobre la importancia de las pruebas de observabilidad.
¿Cómo afectan los factores externos, como la infraestructura o la geolocalización, al rendimiento de software?
El rendimiento de una aplicación web no sólo depende de la calidad del código de la aplicación, sino también de varios factores externos. Por ejemplo, la infraestructura del servidor juega un papel fundamental. Un sitio web lento puede ser el resultado de recursos insuficientes del servidor o configuraciones inadecuadas. Incluso el sitio mejor optimizado puede verse afectado si se aloja en un servidor deficiente.
La geolocalización es otro factor crítico. La distancia entre el servidor y el usuario puede introducir latencia y afectar el tiempo de carga. Las redes de entrega de contenido (CDN) pueden ayudar en este ámbito al distribuir el contenido de las aplicaciones web en varias ubicaciones, lo cual permite que los usuarios accedan a los datos desde el servidor más cercano y mejoren los tiempos de carga y respuesta.
¿Cuáles son las mejores prácticas para optimizar la performance de apps web en función de los resultados?

La optimización basada en los resultados de las pruebas requiere un enfoque estructurado. Primero, prioriza los problemas de desempeño previamente identificados. Comienza con los cuellos de botella críticos que tienen un impacto directo en la experiencia del usuario final.
Las estrategias de optimización más populares incluyen el almacenamiento en caché de los datos a los que se accede con frecuencia, la optimización de las consultas de la base de datos y la compresión de los activos del sitio web. Aprovechar herramientas como Google PageSpeed Insights puede proporcionar información útil para mejorar el rendimiento de la página. Además, considera descargar tareas pesadas a procesos en segundo plano y asegúrate de que las integraciones de terceros no ralenticen el sitio.
Para las pruebas de rendimiento de la interfaz de usuario, es crucial optimizar las imágenes, utilizar la carga diferida y optimizar los archivos CSS y JavaScript. Dada la variedad de diferentes navegadores y dispositivos móviles que utilizan las personas, es clave facilitar una experiencia de usuario consistente en todos ellos.
Las pruebas de rendimiento para sistemas web evolucionan constantemente, y conforme cambian los comportamientos de los usuarios y avanza la tecnología, también debería evolucionar el enfoque de pruebas y optimización.
¿Cómo se adaptan las pruebas de rendimiento a las metodologías ágiles y los ciclos de desarrollo continuo?

Las pruebas de rendimiento también deben ser ágiles. Realizar pruebas tempranas y frecuentes es fundamental.Con cada sprint o ciclo de desarrollo, la implementación de pruebas de rendimiento ayuda a identificar y corregir rápidamente los problemas o vulnerabilidades potenciales.
¿Cómo ayuda Scrum en una estrategia de Shift Left Testing? ¡Revisa este artículo!
La automatización puede cambiar el panorama por completo. Los scripts de prueba automatizados pueden ejecutarse tras cada confirmación de código, y de esta manera mantener el rendimiento como un foco constante. Además, la integración de herramientas de pruebas de rendimiento en el proceso de integración y entrega continuas (CI/CD) agiliza la ejecución de pruebas dentro del flujo de trabajo de desarrollo.
De hecho, la automatización es esencial en Shift-Left Testing. Mira este artículo y sigue aprendiendo.
Un enfoque proactivo es clave: integrar retroalimentación sobre el rendimiento en cada revisión de sprint. Esto implica actualizar continuamente los puntos de referencia de rendimiento para realizar un seguimiento de los cambios. Además, fomentar la colaboración entre equipos (desarrollo, testing y operaciones) posiciona el rendimiento como una prioridad compartida.
Al integrar las pruebas de rendimiento en procesos de trabajo ágiles, las aplicaciones web pueden satisfacer las expectativas de los usuarios del mundo real.
Optimización Continua: la clave para experiencias de usuario de calidad en apps
Las pruebas de rendimiento para aplicaciones web no solo se centran en el código o las configuraciones, sino en ofrecer experiencias de usuario excepcionales. En nuestra era digital dinámica, donde cada segundo cuenta y la paciencia del usuario es fugaz, tener plataformas o sitios web que funcionen perfectamente es primordial. Un retraso, incluso de un segundo, puede marcar la diferencia entre atraer o perder visitantes.
Este artículo tiene como objetivo guiarte desde cero a través de las pruebas de rendimiento en aplicaciones web. Desde la selección de las herramientas adecuadas hasta la comprensión de métricas complejas, las prácticas explicadas buscan mejorar la velocidad, confiabilidad y resistencia de tu aplicación web. En esta era digital, las plataformas y sitios web representan la primera impresión de tu marca, lo que hace que su rendimiento sea fundamental.
Prioriza el rendimiento y mantén a los usuarios en el centro de tus esfuerzos y estrategia de pruebas. Revisa continuamente tu estrategia, manténte al tanto de las tendencias y utiliza la guía paso a paso como referencia.
En el mundo acelerado de las aplicaciones web, un enfoque constante en la mejora del rendimiento sin duda diferenciará tu plataforma, con el fin de brindar una experiencia de usuario de calidad y potenciar el crecimiento empresarial.
¿Buscas un socio de testing y QA para evaluar el rendimiento de software?
Adopta la agilidad y la rentabilidad a través de nuestros servicios de pruebas de performance para aplicaciones web, de la mano de nuestro equipo de ingeniería de calidad.
¡Somos un partner de calidad! Obtén más información sobre nuestras soluciones y comprende por qué hemos recibido tantos reconocimientos. Ponte en contacto con nuestro equipo!
¡Síguenos en LinkedIn, X, Facebook, Instagram y YouTube para ser parte de nuestra comunidad!
Etiquetas
Posts Relacionados
Ingeniería de software sostenible gracias a las pruebas de performance
La optimización de testing de performance puede contribuir a lograr una ingeniería de software sostenible. ¿Por qué la huella de carbono digital es cada día más grande? ¿Qué prácticas son recomendables para reducirla? Entérate de todo en este artículo, con una entrevista a Mercedes Quintero,…
Herramientas para pruebas de rendimiento: prepara tu tienda virtual para eventos masivos de compras online
Las pruebas de performance garantizan confiabilidad y buen rendimiento del sitio web y/o app, en los eventos de compras online más importantes del año.