
El enfoque de la accesibilidad web por lo general sucede en el desarrollo web involucrando HTML, CSS o JavaScript. La accesibilidad debería empezar mucho antes, como parte del proceso de diseño visual. En este artículo se destacan varios principios importantes para un diseño de interfaz de usuario accesible tomando en cuenta los criterios de conformidad de las Pautas de Accesibilidad para el Contenido Web (WCAG) 2.1.
Elaborar una estructura jerárquica para los estilos del texto
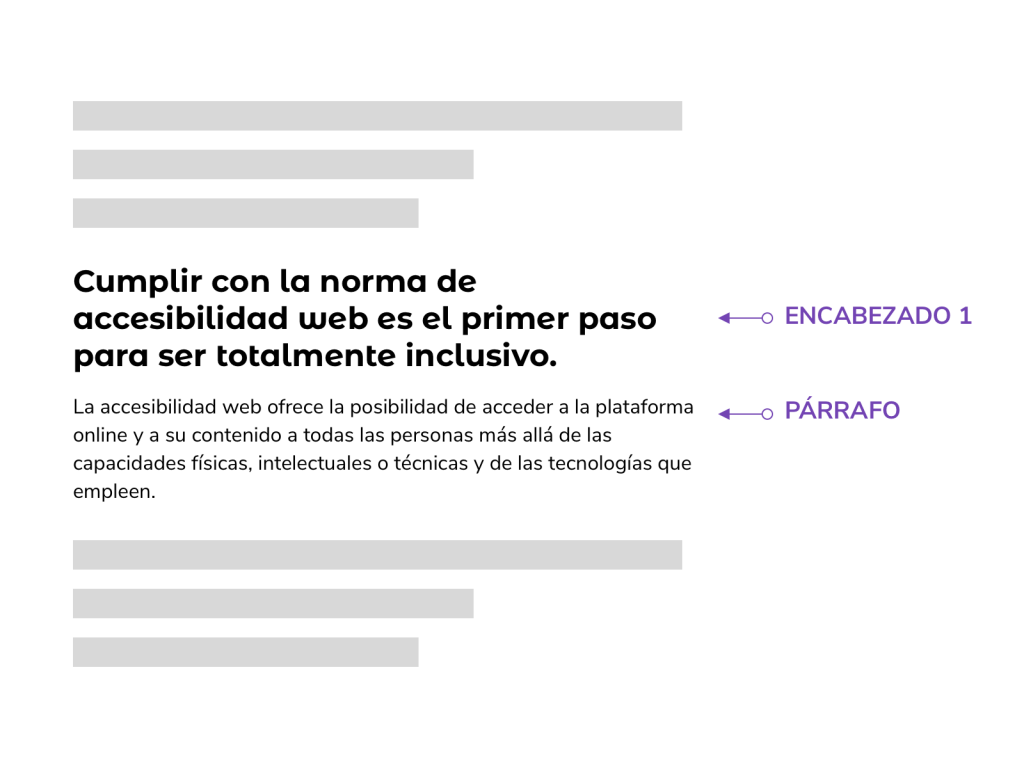
Cuando existe una estructura lógica visualmente es más fácil de escanear el contenido de una sección, imagínense están viendo un sitio web de noticias, lo más importante ahí es la atención del usuario hacia lo que está buscando y es por esto que la jerarquía entre el antetítulo, título o subtítulo juegan un rol primordial en el diseño.

Referencia: Criterio de conformidad 2.4.6: Headings and Labels
Disponer de un buen contraste de color
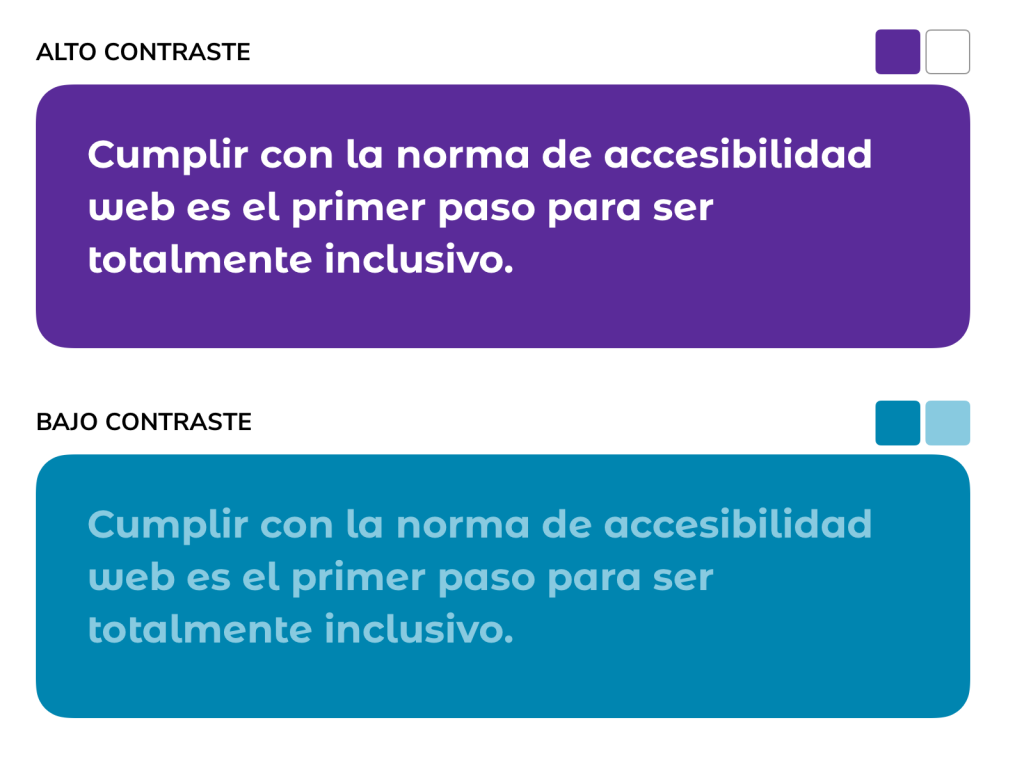
Es muy importante que la paleta de colores tenga un nivel alto de contraste, de esta forma nos aseguramos que el diseño de nuestra composición sea legible por un rango amplio de personas. Para comprobar el contraste puedes verificarlo en Contrast Checker.
Si usas Sketch, Figma o Adobe XD puedes usar este plugin; de esta forma validas el contraste sin salir de tu plataforma.

Referencia: Criterio de conformidad 1.4.3: Contrast (Minimum), Criterio de conformidad 1.4.6: Contrast (Enhanced), Criterio de conformidad 1.4.11: Non-text Contrast
Enlaces reconocibles
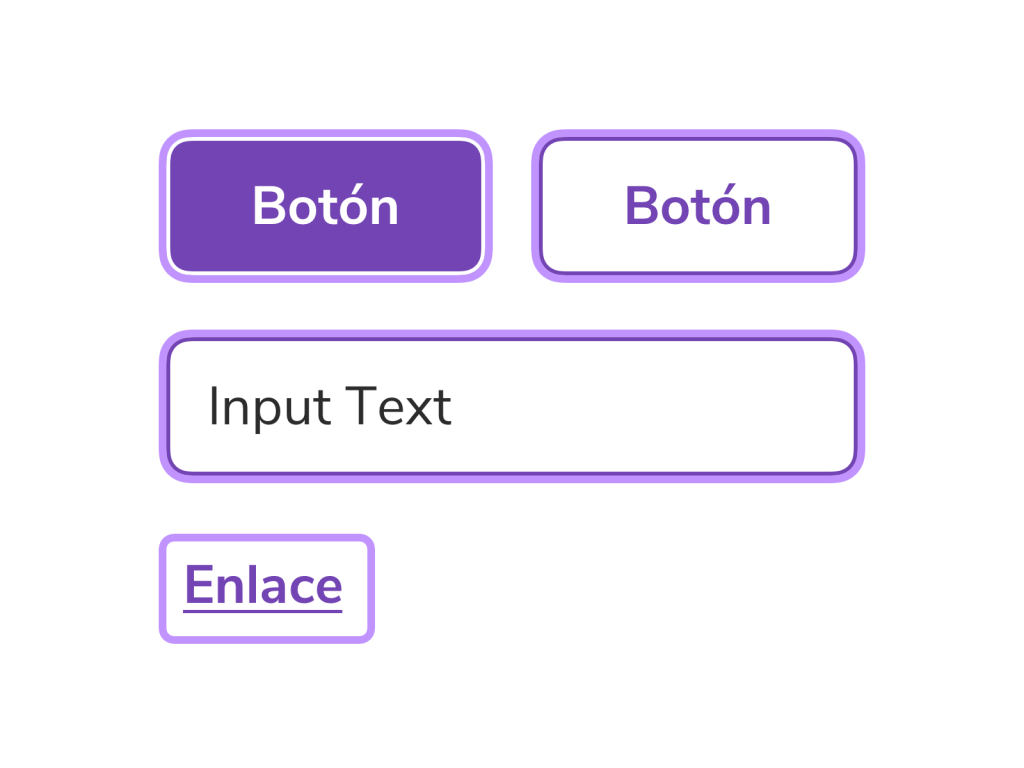
No debemos dejar nada al azar en el diseño, es por eso que un enlace debe tener una connotación visual prominente para que resalte en su contexto y su propósito debe ser descriptivo para un diseño de interfaz de usuario accesible.

Referencia: Criterio de conformidad 2.4.4: Link Purpose (In Context)
Criterio de conformidad 2.4.9: Link Purpose (Link Only)
Diseño del estado focus
Puede que no se tome como algo importante, pero lo es y antes de la etapa de desarrollo es vital contar con esto además de los estados hover o active. Hoy por hoy es vital la navegación por tab desde el teclado y no es algo que debe quedar fuera.

Referencia: Criterio de conformidad 2.4.3: Focus Order, Criterio de conformidad 2.4.7: Focus Visible, Criterio de conformidad 2.4.11: Focus Visible (Enhanced)
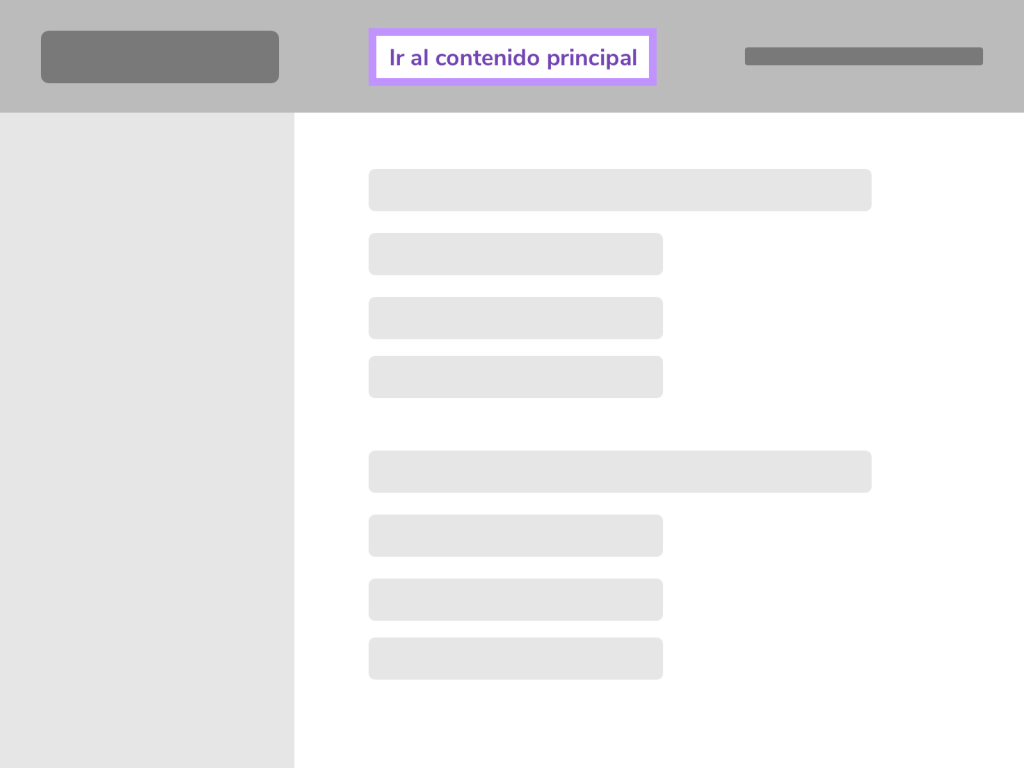
Enlace para ir al contenido principal
¿Qué significa esto? Cuando un usuario navega un sitio con la tecla tabulador, en muchas ocasiones tiene que pasar por distintos elementos para llegar al contenido principal, entonces es necesario pensar y diseñar la ubicación del enlace “Ir al contenido principal”, que comúnmente se encuentra en la sección superior y se muestra al presionar por primera vez la tecla tabulador.

Referencia: Criterio de conformidad 2.4.1: Bypass Blocks
No representar contenido solo con un color
Es muy probable que cuando estamos diseñando ya sea para indicar estados, categorías o cualquier sección que debamos diferenciarla de otra pensemos; esta forma circular será de color verde para indicar que está ok, amarillo cuando tenga alguna alerta y rojo cuando contenga un error.
Ningún color debe representar algo por si solo, hay muchos casos de daltonismo y los colores rojos o verdes son fácilmente confundibles. Una buena práctica sería declarar un texto por ejemplo un estado de error que contenga el contenido del texto de color rojo, contenido más color.

Referencia: Criterio de conformidad 1.4.1: Use of Color
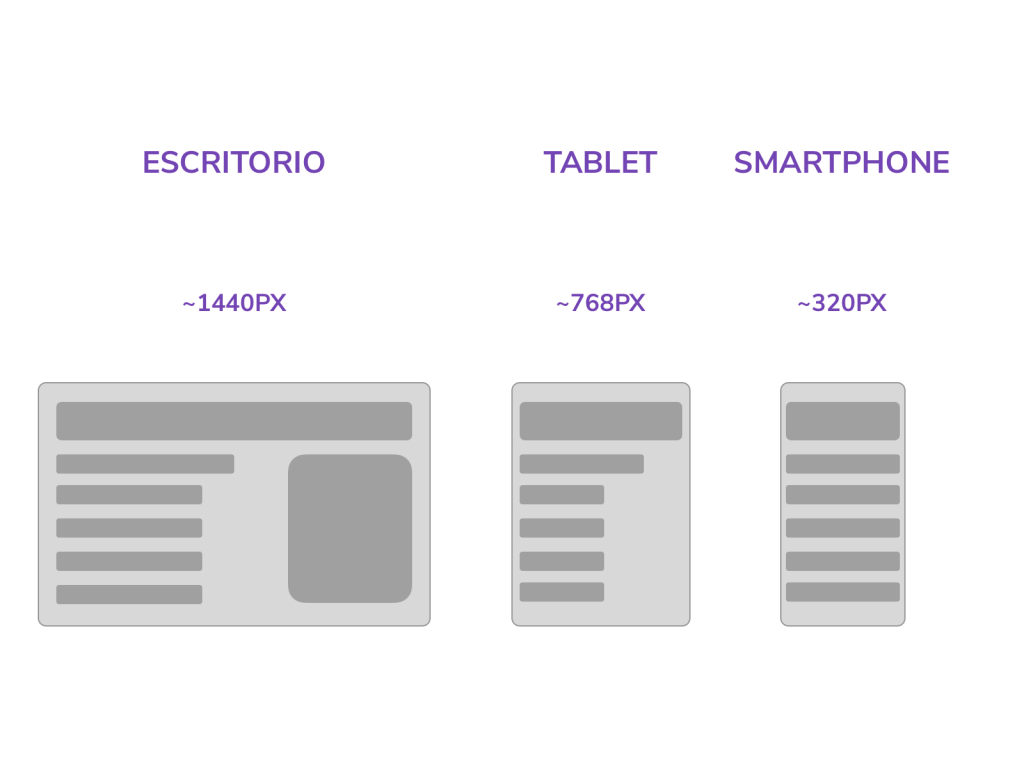
Contenido para distintas resoluciones
Crear sitios web o incluso web apps deben tener su vista en distintas resoluciones y no solamente por moda, sino que para soportar un zoom de hasta 400%, de esta forma las personas con poca visión pueden acceder al contenido más fácil y tenemos un diseño de interfaz de usuario accesible.

Referencia: Criterio de conformidad 1.4.10: Reflow
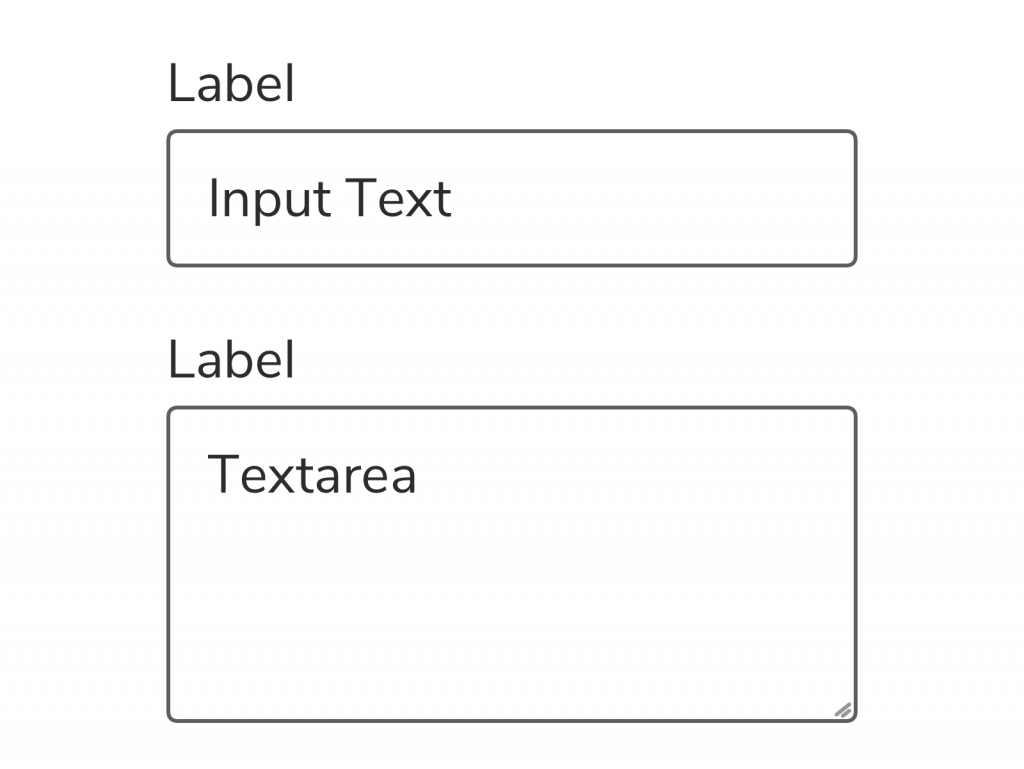
Diseño de elementos de formulario
Los elementos de formularios como un input text o un textarea tienen muchas variantes y formas en las que se pueden aplicar, pero hay que convenir que todas deben ser accesibles, mostrar un label y el campo, que tengan una identificación clara y notoria para que se puedan ingresar datos.

Referencia: Criterio de conformidad 1.3.5: Identify Input Purpose, Criterio de conformidad 2.5.3: Label in Name
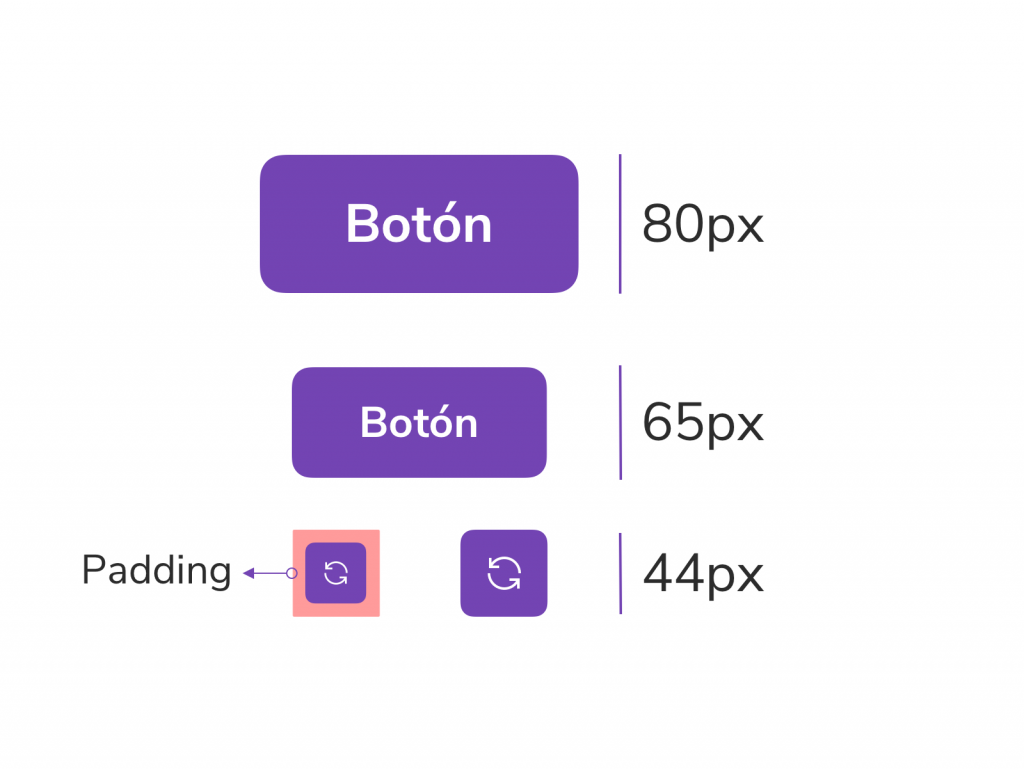
Tamaño del objetivo
Cualquier elemento que desencadene una acción debe tener un tamaño mínimo y en este caso tiene que ser de 44x44px según la WCAG2.1. Esto resuelve el típico problema cuando los botones son muy pequeños y cuando están cerca de otros presionan el incorrecto.

Referencia: Criterio de conformidad 2.5.5: Target Size
Interacciones animadas
Hoy en día es común ver o navegar por apps móviles o sitios webs que tienen animaciones incluso se usa como elemento diferenciador dentro de un mercado competitivo. En este caso el usuario debería desactivar todas las animaciones que se muestran, salvo que sea esencial para la funcionalidad o la información transmitida, por la sencilla razón de que algunos pueden experimentar distracción o náuseas del contenido animado, de esta forma tenemos un diseño de interfaz de usuario accesible.

Referencia: Criterio de conformidad 2.3.3 Animation from Interactions
¿Por qué priorizar la Accesibilidad Web?
Es necesario que la accesibilidad web esté como un requerimiento base para la creación de cualquier proyecto digital: es menos costoso diseñar un producto accesible desde su inicio y se abarca un rango mayor de personas. Todas y todos tenemos el mismo derecho de acceder a la información de una manera justa.
¿Busca ayuda para hacer que su sitio o aplicación sea accesible? Utilizando las herramientas y criterios correctos, nuestro equipo está a su disposición para evaluar este aspecto crítico de la calidad de software.
Conozca aquí más sobre nuestro servicio de pruebas de accesibilidad o agende aquí una consultoría gratuita y personalizada de 30 minutos con nuestros expertos. Conozca cómo nuestros equipo de ingenieros de calidad pueden colaborar con su compañía para lanzar al mercado sitios web y aplicaciones realmente accesibles.
Otros contenidos relacionados
Recursos clave para asegurar la accesibilidad de un sitio web
Shift Left a11y: Haz tu aplicación accesible para más de mil millones de usuarios
Etiquetas
Posts Relacionados
JMeter Correlation Recorder 2.5: Una aproximación a la nueva versión del plugin
Descubre cómo la nueva versión del plugin Correlation Recorder de JMeter puede ayudarte a hacer la correlación de valores dinámicos más simple y a reducir los errores en tus pruebas de performance.
Automatización de pruebas E2E con Cypress e integración continua
En este artículo, exploramos Cypress y Cucumber para realizar pruebas automatizadas desde cero, orientadas a las prácticas de BDD (Behavior Driven Development) y CI (Continuous Integration), desde su implementación, instalación de dependencias, hasta llegar a un script automatizado.