Conoce cómo realizar pruebas manuales y automatizadas para detectar rápidamente problemas de accesibilidad en una página web.
En este post comparto el resultado de la exploración realizada a ARC Toolkit, herramienta gratuita que forma parte de ARC Platform, y que ayuda a evaluar rápidamente el estado de la accesibilidad de una página web.
Con una revisión detallada a sus componentes, funcionalidades y características, se buscó conocer qué tan fácil resulta usarla, y qué tan entendibles se muestran los resultados que proporciona. Toda la información base para la realización de este post fue obtenida de la página oficial de TPGi (The Paciello Group Interactive).
Inicialmente se hablará sobre ARC Platform, en qué consisten sus componentes y cuáles son sus herramientas complementarias. Finalmente, se ahondará específicamente en ARC Toolkit, mostrando cuáles son sus características y beneficios más destacados, y se explicará cómo utilizar esta herramienta y sus componentes principales.
¿Qué es ARC Platform?
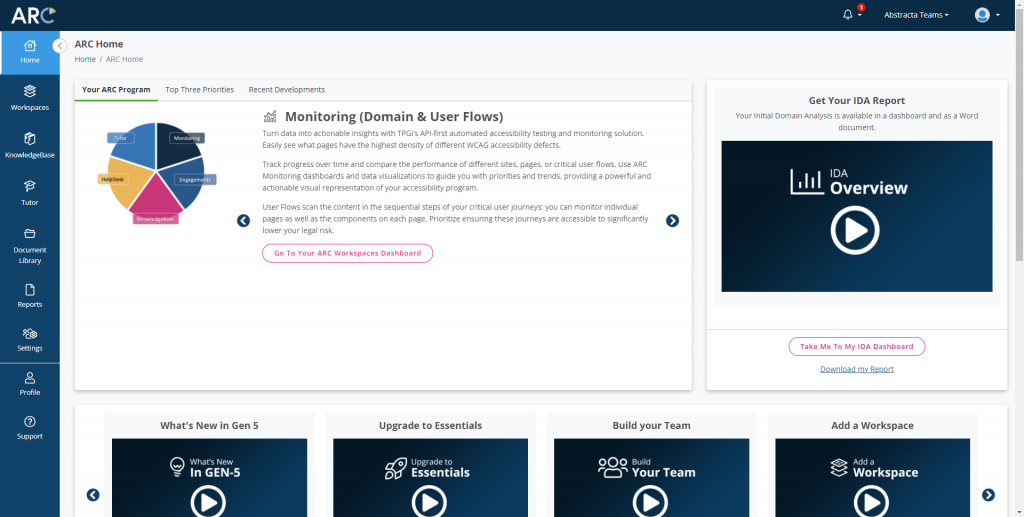
ARC (Accessibility Resource Center) es una plataforma que permite centralizar la información sobre el estado de la accesibilidad de un sitio web durante todo su ciclo de vida, debido a que cuenta con una variedad de servicios y componentes que permiten verificar el cumplimiento de los objetivos de conformidad.
Las funcionalidades de la plataforma incluyen monitoreo, pruebas automatizadas, así como análisis basados en diferentes fuentes, con los que es posible identificar las áreas de atención, para así priorizar y guiar el progreso de mejora de una página web.

Componentes de ARC Platform
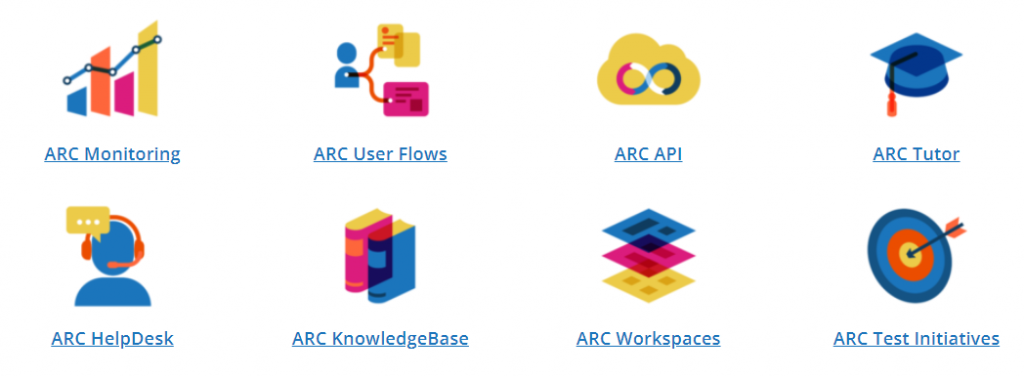
ARC Platform está integrada por 8 componentes: Monitoreo, flujos de usuario, API, tutor, ayuda, conocimiento, espacios de trabajo e iniciativa de pruebas. A la mayoría de estos componentes se puede acceder de manera gratuita una vez que se crea una cuenta en ARC Platform; además es posible crear planes de servicios a medida, según las preferencias y necesidades de cada proyecto.

Como complemento a los componentes ya mencionados de ARC Platform, también existen tres herramientas que permiten evaluar el estado de accesibilidad de una página web: Color Contrast Analyzer, JAWS Inspect y ARC Toolkit.
Herramientas Complementarias de ARC Platform
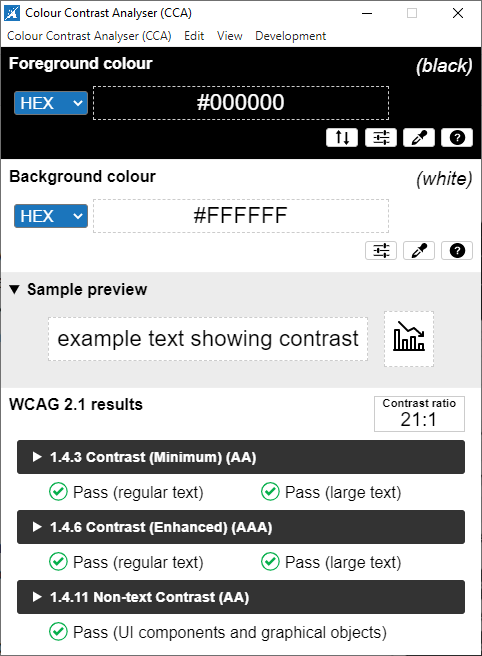
Color Contrast Analyzer (CCA)
Color Contrast Analyzer es una herramienta que, basándose en los indicadores de la guía de accesibilidad WCA 2.1, permite determinar fácilmente el ratio de contraste entre dos colores, tanto de elementos visuales como de textos, además de simular, por ejemplo, como estos serían apreciados por una persona con daltonismo o con visión reducida.

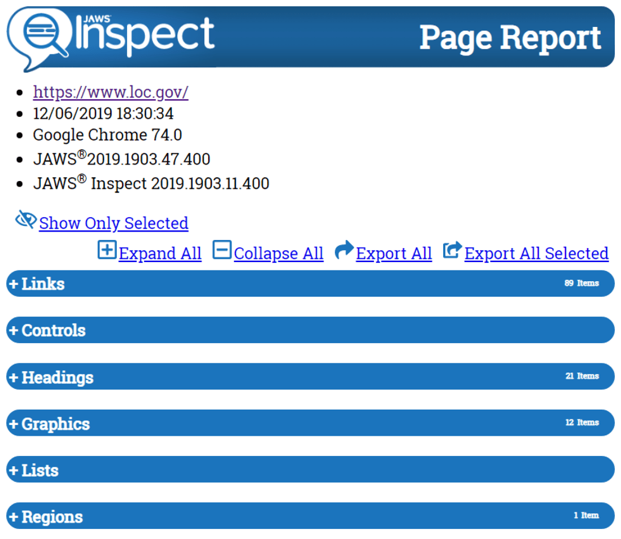
JAWS Inspect
JAWS Inspect es una herramienta de prueba de lectores de pantalla que utiliza transcripciones de la salida de JAWS (software lector de pantalla) para ayudar a diagnosticar rápidamente problemas y compartirlos fácilmente a través de los sistemas de control de calidad y cumplimiento. También se puede ejecutar junto con JAWS para capturar la experiencia completa del usuario.

Beneficios de ARC Platform
Luego de realizar una exploración a la plataforma, estos son algunos de los beneficios que se pueden destacar:
- Permite crear objetivos de conformidad, asegurando que al momento de realizar una revisión manual, se tenga el nivel más alto y completo de conformidad con las WCAG (Web Content Accessibility Guidelines).
- Permite crear espacios de trabajo (Workspaces) para un mejor manejo de los proyectos y asignarlos a un miembro del equipo para que sea el encargado de este. En estos espacios de trabajo se pueden organizar las páginas que se desean evaluar, personalizando cuál motor de análisis usar (ARC rules 4.3.2 o axe core 3.3.1), bajo que estándar de accesibilidad (WCAG 2.0 o WCAG 2.1) y cuál regulación seguir (section 508, ADA, AODA, CVAA o ninguna de las anteriores).
- Una vez ejecutado el escaneo, en la página principal se muestra el top 3 de prioridades, en donde además de mostrar los errores más recurrentes en las páginas escaneadas, se muestra una lista de artículos relacionados con el error para poder comprender cómo solucionarlo.
- Se generan reportes con información condensada sobre el puntaje de densidad de los incidentes hallados, además se muestra de manera gráfica los fallos en los niveles A y AA de la WCAG. Por último también se incluye en el reporte, la cantidad de fallas por URL escaneada.
- Muestra un repositorio con instrucciones detalladas sobre buenas prácticas de creación de código para el contenido digital.
- La versión gratuita de la plataforma ofrece un curso introductorio sobre la guía WCAG 2.1, y con las versiones pagas se habilitan otros cursos como por ejemplo: Accesibilidad para desarrolladores Front end, pruebas en páginas Web con JAWS, accesibilidad para Product Owners y otros perfiles no necesariamente técnicos, entre otros.
Luego de conocer en qué consiste y cuáles son las herramientas complementarias de ARC Platform, a continuación revisaremos detalladamente los componentes, funcionalidades y características de ARC Toolkit, y cómo se muestran los resultados que proporciona.
¿Qué es ARC Toolkit?
ARC Toolkit es una extensión para el buscador Chrome, que permite realizar pruebas manuales y automatizadas, analizando páginas individuales de un sitio web para detectar rápidamente problemas de accesibilidad, simplificando de esta manera las tareas repetitivas. Para obtener los resultados, ARC Toolkit emplea una lista de accesibilidad que evalúa el sitio web e identifica los errores más comunes de este tipo, utilizando como base las pautas WCAG 2.1 Nivel A y AA. Vale la pena mencionar que al momento de realizar este post, ARC Toolkit se encuentra en la versión V 4.3.2.1.
Características de ARC Toolkit
Entre los principales atributos de ARC Toolkit se pueden destacar las siguientes:
- Escanea rápidamente páginas individuales verificando la presencia de errores de acuerdo a las pautas de la WCAG.
- Se puede integrar con software de seguimiento de incidentes, como por ejemplo Jira.
- Identifica problemas de contraste de colores.
- Permite una fácil visualización y localización de los incidentes detectados.
- Presenta un listado completo de errores y advertencias por tipo, con las sugerencias para su corrección.
- Destaca mediante una línea roja, el orden del recorrido que haría un usuario cuando usa la opción del tabulador para navegar en la página, logrando de esta manera, ilustrar su experiencia.
¿Cómo utilizar ARC Toolkit?
Una vez instalada esta herramienta desde Chrome web store (ARC Toolkit for Chrome), su uso es muy intuitivo. Para obtener el estado de accesibilidad de la página, basta con ingresar a la URL que se desea analizar, y una vez en ella, acceder a las opciones de desarrollador. Existen diferentes maneras de lograrlo, como por ejemplo haciendo clic derecho con el mouse y seleccionando la opción inspeccionar. Allí se encontrará la pestaña de ARC Toolkit, al seleccionarla, simplemente se presiona el botón Run test y en poco tiempo se podrán visualizar los resultados.
El escaneo se ejecuta de forma completamente local dentro de Chrome, por lo que se puede evaluar cualquier página en la que se esté navegando navegar. Si se desea acceder a páginas que no están activas en un sitio web, pero que están en desarrollo, se puede activar la opción Allow access to file URLs es decir, permitir el acceso a las URL de los archivos.
Componentes de ARC Toolkit
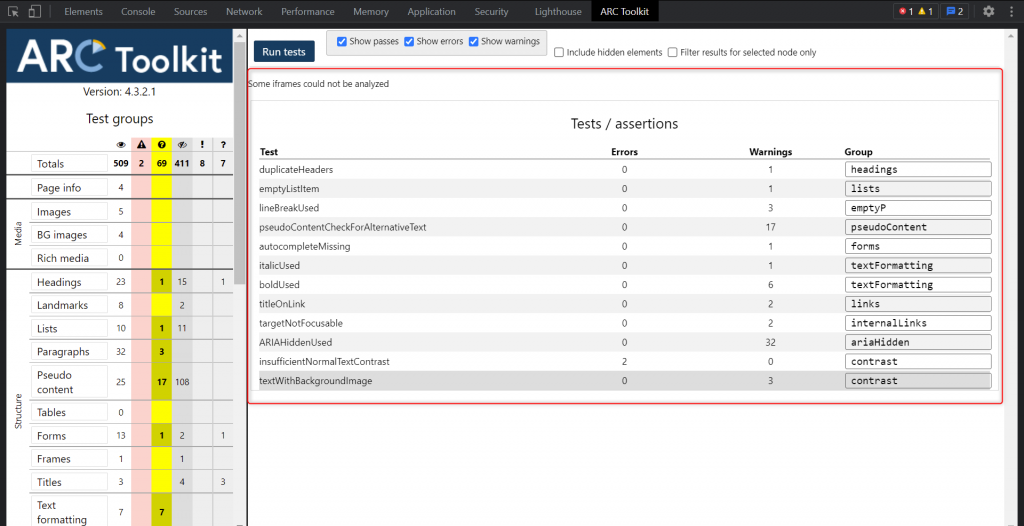
1. Panel principal de ARC Toolkit (ARC Toolkit Panel):
En el panel principal se ubica el botón Run Test donde se visualizarán los resultados del escaneo para cada una de las pruebas que ejecuta la herramienta, siendo posible ver tanto los errores como las advertencias; cada uno de estos podrán ser vistos en detalle seleccionando el grupo al que pertenecen.

En esta sección también es posible filtrar, ya sea para visualizar errores, advertencias y los elementos que cumplen, o solo alguno de ellos. Estas tres opciones se encuentran seleccionadas por defecto y pueden ser modificadas según los resultados que se desean obtener. También se puede elegir si ver los elementos ocultos o ver específicamente los resultados de un nodo en particular.

2. Panel lateral de ARC Toolkit (ARC Toolkit Sidebar Panel):
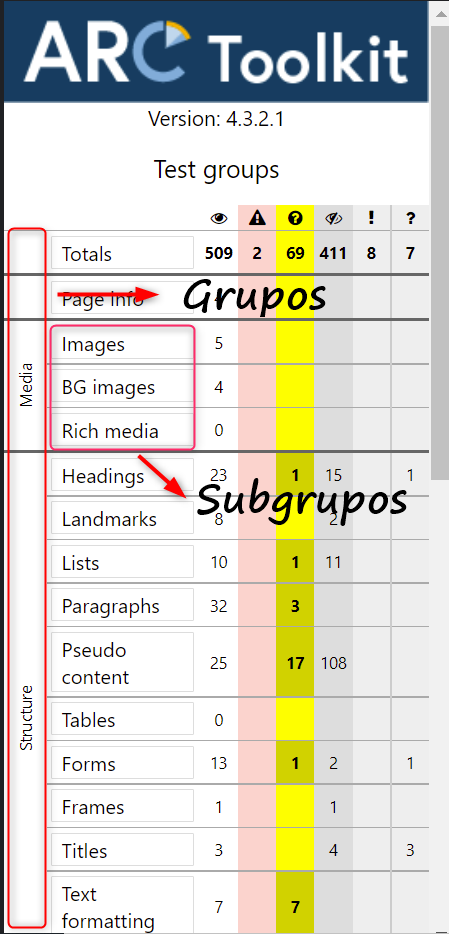
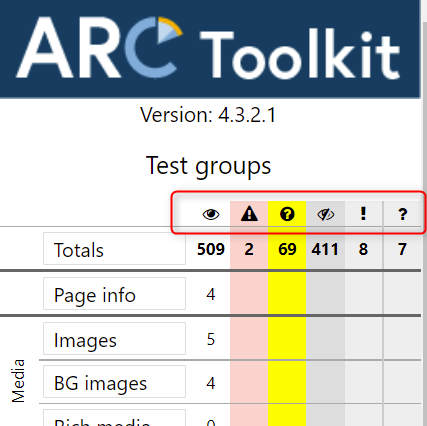
Este panel está compuesto por los grupos de pruebas que realiza ARC Toolkit: Medios, estructura, teclado, ARIA (Accessible Rich Internet Applications), color e ID, y cada uno de estos cuenta con subgrupos de pruebas, tal como se muestra en la siguiente imagen.

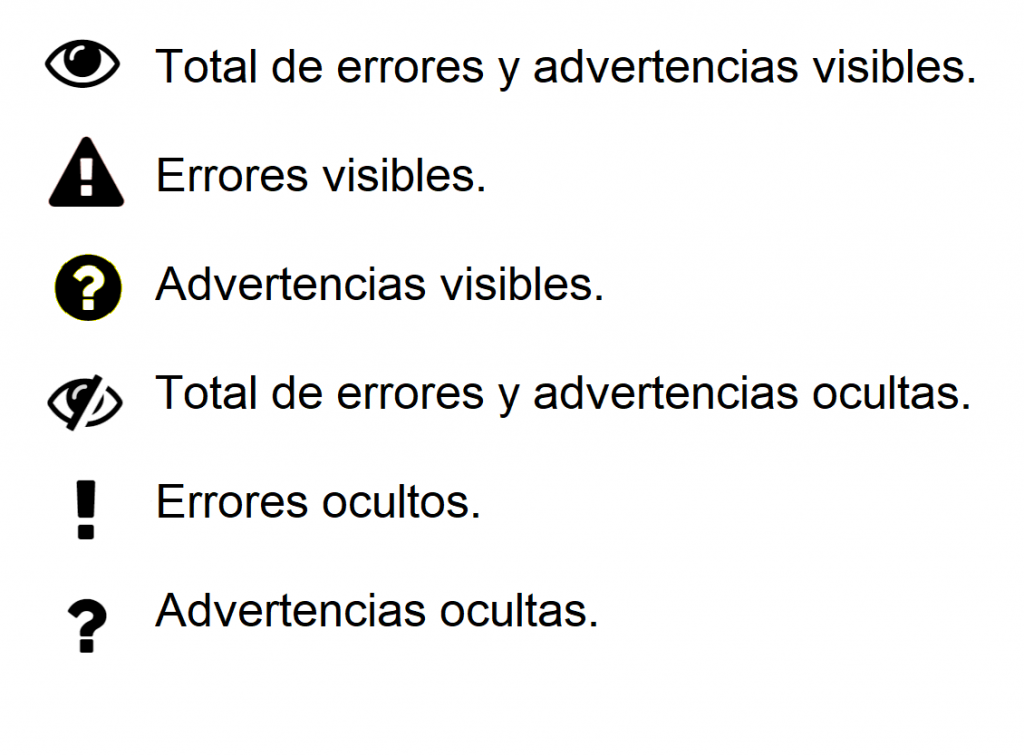
Para cada uno de estos grupos se pueden obtener el número de errores y advertencias de los elementos visibles y los ocultos. Los ocultos no son visibles en el navegador, pero puede afectar a los usuarios de tecnología de asistencia como opciones en un menú que solo aparecen cuando el menú está abierto. Las advertencias son problemas potenciales que se han marcado, pero requieren verificación manual.


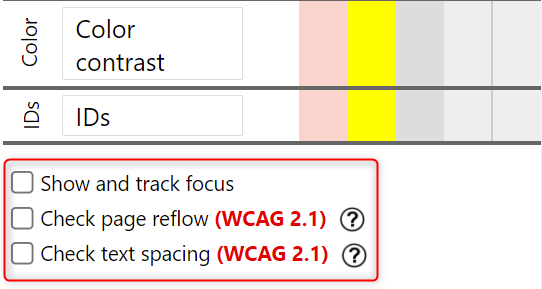
En el panel lateral también es posible seleccionar otras opciones para obtener resultados: mostrar y traquear el foco en la página, redistribución de los elementos en la página e interlineado de texto en la página (pautas de WCAG 2.1 Nivel AA).

Además, es posible solo al hacer clic en los botones identificados según el caso, obtener resultados de validar el DOM (Document Object Model) y la URL a través del servicio de validación de W3, y el DOM en WAI-ARIA (Web Accessibility Initiative – Accesible Rich Internet Applications), incrementando de esta forma, el desempeño en la evaluación de la página.

Impresiones sobre ARC Toolkit
Luego de haber realizado algunas pruebas utilizando la herramienta ARC Toolkit, podría decir que desde su instalación, es bastante sencillo su uso y los resultados se obtienen de manera casi inmediata. Un elemento importante a destacar es la posibilidad de filtrar los resultados que se desean ver, ya sea por tipo: elementos que pasaron, elementos con errores o con advertencias. Dentro de estos también es posible filtrar por grupos a los que pertenecen, como por ejemplo mostrar los elementos con errores que pertenecen al grupo de imágenes.
Posibles mejoras
Si bien estos elementos se muestran de manera bastante amigable, por el hecho de que indican sugerencias de que debería modificarse o revisarse para que cumpla con las pautas de accesibilidad, una posible mejora es que la herramienta ARC Toolkit esté disponible en otros idiomas además de inglés, aunque actualmente existen extensiones que permiten traducir casi cualquier contenido de manera inmediata, lográndose de esta manera mitigar dicho problema.
Otra característica que podría llegar a mejorarse es que ARC Toolkit esté disponible para multibuscador, pues actualmente solo está disponible para Google Chrome. Si bien en la actualidad este es el buscador más utilizado a nivel global, sumado a que ahora existen herramientas para que los diseños funcionen igual en todos los buscadores, esto no siempre se cumple y es necesario realizar las validaciones en otros buscadores para corroborar que también se cumplen los estándares de accesibilidad en estos.
Por otra parte, es importante mencionar que, aunque señala que se puede dar de alta en ARC Platform sin ningún costo, para poder hacerlo es necesario agregar datos de tarjeta de crédito, y al no realizar el registro, se reducen bastante de las funcionalidades e integraciones que ofrecen. Cabe mencionar que efectivamente, durante el tiempo en que se realizó la exploración en la plataforma, no se realizaron cobros por su uso, pudiendo usar las funcionalidades habilitadas para el plan gratuito.
Desde mi perspectiva como tester funcional, ARC Toolkit es una gran opción a considerar al momento de ejecutar las pruebas de accesibilidad web. Es una herramienta sencilla de incorporar, intuitiva y fácil de usar, y no requiere de grandes conocimientos previos, permitiendo tener un punto de partida sobre que aspectos de accesibilidad son mejorables en una página.
En caso de optar por utilizar ARC Platform como tal, desde mi perspectiva de tester puede ser un poco más complejo de entender como utilizarla en comparación con ARC Toolkit.
Beneficios de esta herramienta de Accesibilidad Web
Considero que puede representar un gran aporte a los proyectos, debido a que la información que se obtiene. Posee un nivel mayor de detalle gracias a la integración que se tiene con los demás componentes que conforman a la plataforma.
Además, en esta se pueden personalizar los escaneos según los parámetros que se establezcan para trabajar y sobre todo, tener la información de manera centralizada. Por último, poder acceder a una base de datos con guías y capacitaciones para profundizar sobre accesibilidad web es otro de los importantes beneficios que ofrece.
Si ya conocía ARC Toolkit y conoce algún otro uso o funcionalidad de esta herramienta que le parezca interesante, ¡déjenos un comentario y lo incluiremos en este post!
Otros contenidos relacionados
Diseñar Productos Accesibles y no testearlos, es solo una buena intención
Recursos clave para asegurar la Accesibilidad Web de su sitio
Shift Left a11y: ¿cómo incluir la accesibilidad lo antes posible en los proyectos?
Etiquetas
Posts Relacionados
Cómo elegir la mejor herramienta de automatización de pruebas para tu proyecto en 5 simples pasos
Cada proyecto de testing es único, así como sus requisitos. Conoce algunos pasos prácticos para decidir qué herramienta de automatización de pruebas es la mejor para tu proyecto.
Accesibilidad web para diseñadores
¿Sabía que la accesibilidad web es un requerimiento base para cualquier proyecto digital? Conozca los principios para un diseño de interfaz de usuario accesible.
Buscar
Categorías
- Automatización de Pruebas
- Calidad de Software
- Cultura
- Desarrollo de Software
- DevOps
- Estrategia
- Eventos
- Fintech
- Herramientas
- Inteligencia Artificial
- Liderazgo
- Partners
- Prensa
- Pruebas de Accesibilidad
- Pruebas de Performance
- Pruebas de Software
- Pruebas en Aplicaciones Móviles
- Tecnología
- Testing Ágil
- Uncategorized