Conoce los principales aspectos del diseño de aplicaciones móviles teniendo en cuenta la accesibilidad, un factor clave de la calidad.

Vivimos en un mundo donde la tecnología móvil ya es una parte invaluable de nuestras vidas. Podemos recurrir a nuestros teléfonos para prácticamente cualquier cosa, desde ubicar el restaurante más cercano hasta pedir ayuda de emergencia. ¿Dónde estaríamos sin nuestros smartphones?
Para muchos, nuestros teléfonos están perfectamente diseñados para satisfacer nuestras necesidades, pero ¿cómo es para aquellos que no tienen las mismas capacidades físicas? ¿Cómo puede alguien con discapacidad visual beneficiarse de una aplicación móvil de la misma manera?
La accesibilidad móvil es cada vez más importante a medida que el mundo se está desplazando hacia una dependencia de la tecnología móvil.
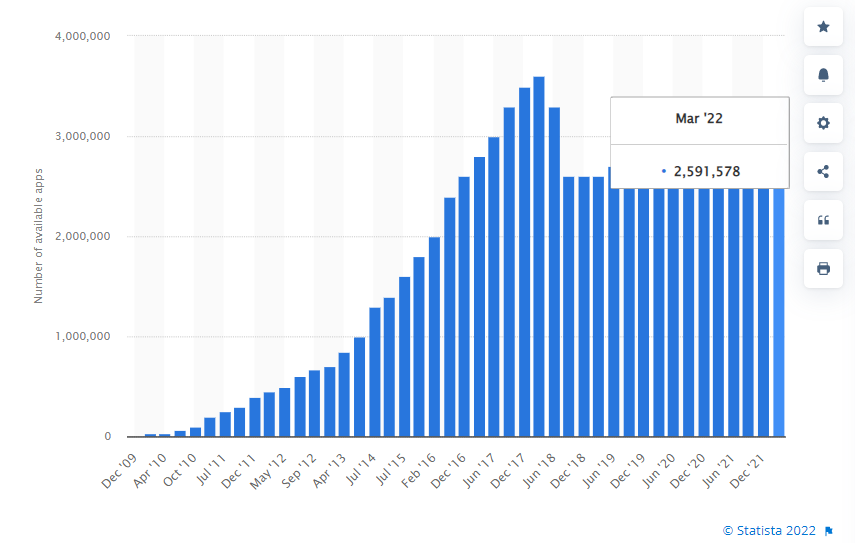
La siguiente infografía analiza la prevalencia de las aplicaciones móviles y las discapacidades físicas.

A Marzo de 2022, Google Play Store tenía cerca de 2,6 millones de aplicaciones según Statista, mientras que Apple tenía más de 1.6 millones de aplicaciones, pero ¿cuántas de ellas son accesibles para personas con en condición de discapacidad?
Existen más de mil millones de personas en todo el mundo que viven con algún tipo de discapacidad física. De ellos, 200 millones experimentan dificultades considerables para realizar las tareas diarias.
Cuando una empresa lanza una aplicación, debe considerar las pruebas de accesibilidad móvil como un factor importante, ya que la población mundial está envejeciendo y el riesgo de discapacidad es mayor entre los adultos mayores. El aumento global de las enfermedades crónicas también es otra razón para valorar la accesibilidad móvil.
¿Qué es la Accesibilidad Móvil?
Primero, definamos la accesibilidad. La accesibilidad es el grado en que todos pueden usar un objeto, visitar un lugar o acceder a un servicio.
Ahora bien, ¿qué es “móvil”? Móvil hoy significa más que solo teléfonos celulares. Los dispositivos móviles incluyen iPads, televisores, controladores de videojuegos, tablets, smartwatches, etc. Los dispositivos móviles brindan nuevas oportunidades para más personas porque son:
- Relativamente económicos
- Portátiles
- Conectados a través de WiFi o cobertura celular
- Fácilmente interconectables
Entonces, ¿qué es la accesibilidad móvil?
De acuerdo con la W3C, la accesibilidad móvil generalmente se refiere a hacer que las aplicaciones sean más accesibles para las personas con discapacidades cuando usan dispositivos móviles. El trabajo de WAI en esta área incluye personas que utilizan una amplia gama de dispositivos para interactuar con la web: teléfonos, tablets, televisores y más.
La accesibilidad móvil nos afecta a todos. Por ejemplo, sentimos el impacto cuando tenemos un nivel bajo de visión, estamos usando nuestro teléfono con una sola mano, estamos en un lugar con mala iluminación, cuando tenemos los dedos hinchados o grandes, o estamos en lugares ruidosos.
Conceptos erróneos sobre Mobile Accessibility
- Es difícil y compleja.
- Las discapacidades solo afectan a un pequeño número de usuarios.
- Tienen un costo elevado.
- Solo afecta a las personas no videntes.
- Ofrece opciones de diseño limitadas o solo texto sin formato, etc.
Ninguna de estas afirmaciones es cierta. Hacer que las aplicaciones sean más accesibles para las personas con discapacidades no solo mejora la experiencia para ellos, sino para todos.
Veamos a continuación por qué hacer aplicaciones más accesibles es una excelente manera de mejorar la experiencia general del usuario.
Pautas para la Accesibilidad Móvil
Existen cuatro principios de diseño accesible aplicables a cualquier tecnología que rigen las WCAG 2.0 del W3C. A continuación explicamos brevemente cada una:
1. Perceptibilidad
Los tamaños de pantalla son pequeños, por lo que es mejor no incluir demasiada información a la vez. Adapta el diseño al tamaño de pantalla adecuado e intenta eliminar la necesidad de desplazamiento horizontal.
Asegúrate de que la opción de zoom o ampliación ayude a que la información sea más legible, y que la aplicación esté optimizada para la funcionalidad de zoom de cada navegador.
Usa una cantidad adecuada de contraste en el diseño ya que es más probable que las personas estén en aplicaciones móviles al aire libre, que en aplicaciones de escritorio.
2. Operabilidad
Usa el control del teclado para dispositivos con pantalla táctil, optimiza el tamaño y el espaciado del objetivo táctil, usa gestos de pantalla táctil idóneos, haciéndolos obvios y fáciles de realizar. Coloca los botones donde sean de fácil acceso cuando el dispositivo se sostiene en diferentes posiciones.
3. Comprensibilidad
Admite múltiples orientaciones de diseño que cambian automáticamente cuando el usuario cambia la forma en que coloca o sostiene el dispositivo, ya sea en formato horizontal o vertical.
Mantén un diseño uniforme en todas las páginas de la aplicación. Asegúrate de colocar los elementos más importantes encima del pliegue, antes de la necesidad de desplazarte. Esto hace que sea más fácil para las personas con discapacidad visual.
Agrupa elementos operables que realizan la misma acción juntos. Esto hará que el espacio del objetivo táctil sea más grande, lo que beneficiará a las personas con problemas de destreza. Asegúrate de que quede claro que un elemento se puede accionar mediante el uso de formas de cuadro convencionales o casillas de verificación, colores, conveniente posición. llamadas a la acción, etc.
Proporciona consejos e instrucciones para los gestos de la pantalla táctil que expliquen cómo usarlos cuando el usuario necesite aprenderlos por primera vez, y mantenlos al alcance para que el usuario pueda volver a consultarlos.
4. Robustez
Configura el teclado para que coincida con el tipo de datos requeridos en el campo. Por ejemplo, si se le pide a un usuario que ingrese su dirección de correo electrónico, tenga un teclado que incluya un guión bajo, así como otros símbolos típicos que se usan en las direcciones de correo electrónico.
Esto facilita la entrada de datos para el usuario y ayuda a prevenir errores y garantiza formatos adecuados. Proporciona métodos múltiples y convenientes para la entrada de datos. Una de esas formas podría ser habilitar el habla para completar una entrada. No es aconsejable que se solicite ingresar más texto del necesario. Para obtener más información sobre cómo implementar estos principios, accede a este post.
También puedes revisar los contenidos sobre cómo seguir estas pautas, probar la accesibilidad y promover la importancia de las pruebas de accesibilidad móvil para lograr un producto inclusivo para todos, en nuestro blog o canal.
¡Síguenos en LinkedIn, Twitter, Facebook, Instagram y YouTube para ser parte de nuestra comunidad y aprender más sobre acesibilidad mobile y pautas wcag 2.1 para contenidos web!
Otros contenidos relacionados
¿Cómo realizar Pruebas de Software en una Aplicación Móvil?
Diseñar Productos Digitales Accesibles y no testearlos, es solo una buena intención
Recursos clave para evaluar la Accesibilidad de un Sitio Web
Etiquetas
Posts Relacionados
Shift left a11y: ¿cómo incluir la accesibilidad lo antes posible en los proyectos?
[Video] Webinar Shift Left a11y: Haz tu aplicación accesible para más de mil millones de usuarios, organizado por la comunidad QA & Testing Chile.
Testing de software e Inteligencia Artificial, claves para el futuro de la accesibilidad digital
EL rol del testing de software es fundamental para trabajar en pro de la accesibilidad digital. Conoce como las tecnologías disruptivas, como la IA, tienen implicancias en los cambios tecnológicos de la sociedad.





