El testing se ha expandido a evaluar otras áreas: ya no solo probar las funcionalidades de una aplicación, también impacta en cómo mejorar la misma. La usabilidad es una de estas áreas en donde como testers podemos aportar mucho.

El éxito final de una aplicación radica en que funcione impecablemente y su diseño sea amigable. Esto hace que junto a las pruebas funcionales, las pruebas de usabilidad sean una herramienta fundamental para corregir y mejorar las aplicaciones, entender cómo interactúan los usuarios con ellas y qué tan fácil les resulta usarlas.
En primer lugar, explicaremos en qué consiste la usabilidad, qué son las pruebas de usabilidad y cuáles son las técnicas más comunes para evaluar la usabilidad: evaluación heurística y pruebas con usuarios. Finalmente brindaremos algunas recomendaciones para iniciarse en este tipo de pruebas de software.
¿Qué es la Usabilidad?
Existen varias definiciones sobre qué es la usabilidad, a continuación mencionamos las más populares:
El atributo de calidad que mide lo fáciles que son de usar las interfaces Web.
Jakob Nielsen, experto en usabilidad en la web.
La disciplina que estudia la forma de diseñar sitios web para que los usuarios puedan interactuar con ellos de la forma más fácil, cómoda e intuitiva posible.
Yusef Hassan, Director de la revista No Solo Usabilidad y autor del libro Experiencia de Usuario: Principios y Métodos.
Capacidad del producto software para ser entendido, aprendido, usado y resultar atractivo para el usuario, cuando se usa bajo determinadas condiciones.
ISO/IEC 25010
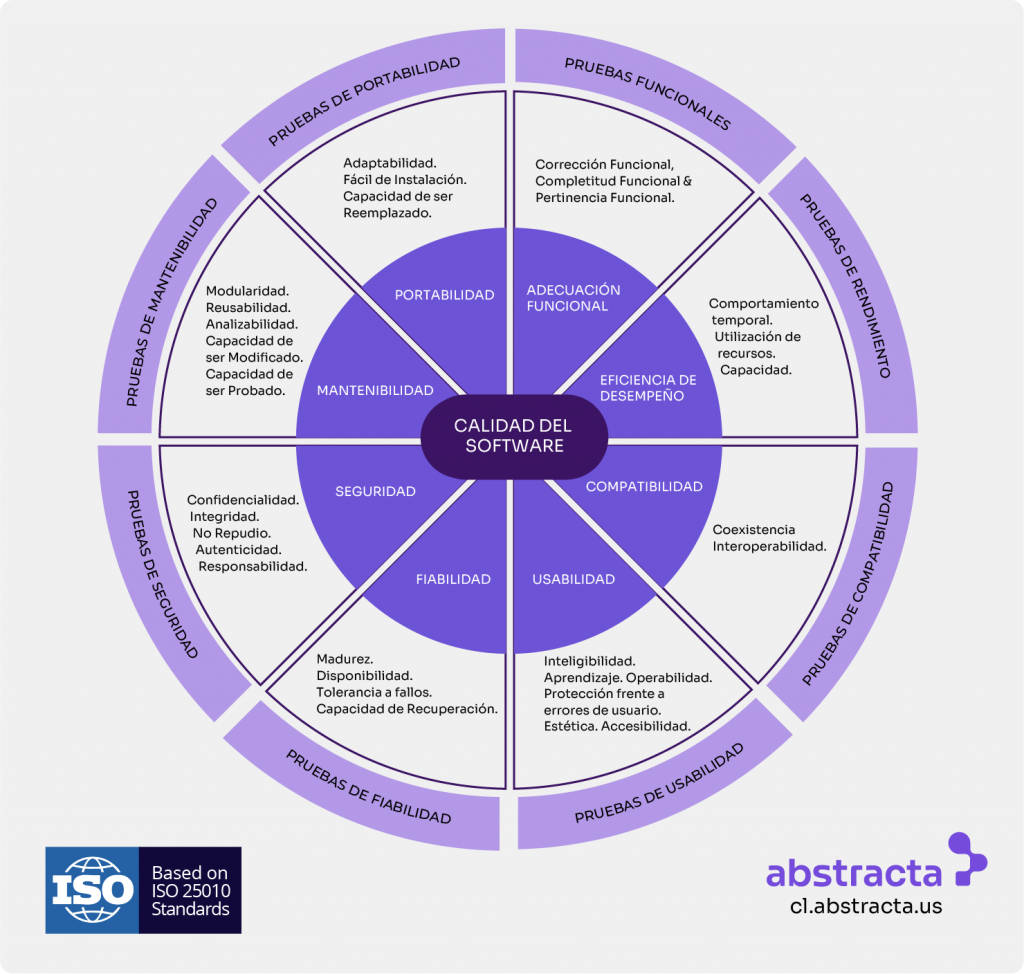
Modelo de Calidad del Software
El modelo de calidad representa la piedra angular en torno a la cual se establece el sistema para la evaluación de la calidad del producto. En este modelo se determinan las características de calidad que se van a tener en cuenta al momento de evaluar el sistema.
Este modelo de calidad del producto definido por la ISO/IEC 25010 está conformado por ocho características:

Importancia de la Usabilidad dentro de la Calidad del Software
A su vez, la característica de usabilidad tiene una serie de sub características tales como:
- Capacidad para reconocer su adecuación: Capacidad del producto que permite al usuario entender si el software es adecuado para sus necesidades.
- Capacidad de aprendizaje: Capacidad del producto que permite al usuario aprender su aplicación.
- Capacidad para ser usado: Capacidad del producto que permite al usuario operarlo y controlarlo con facilidad.
- Protección contra errores de usuario: Capacidad del sistema para proteger a los usuarios de cometer errores.
- Estética de la interfaz de usuario: Capacidad de la interfaz de usuario de ser agradable visualmente, y satisfacer la interacción con el usuario.
- Accesibilidad: Capacidad del producto que permite que sea utilizado por usuarios con determinadas características y discapacidades.
Beneficios de evaluar la usabilidad de un sistema o app
De esta manera, las aplicaciones fáciles de usar proporcionan múltiples beneficios, tales como:
- Usuarios más satisfechos: La satisfacción de los usuarios es un resultado directo de las posibilidades que tengan estos de conseguir sus objetivos, con el mínimo esfuerzo posible.
- Usuarios más fieles: La facilidad de uso produce una utilización mayor de funcionalidades tanto en frecuencia como en amplitud. Provoca en los usuarios el deseo de volver a utilizar la aplicación y de seguir indagando en sus funcionalidades.
- Menor costo de soporte: Una aplicación más fácil de usar genera menos problemas a los usuarios y por tanto se reducen las necesidades de soporte y ayuda.
- Menor costo de mantenimiento: Los problemas de usabilidad se reflejan por las quejas de los usuarios a través de las llamadas a soporte, comentarios negativos tanto en redes sociales como en tiendas de aplicaciones, lo que genera un ciclo permanente de modificaciones. Por esta razón, es mejor hacer las aplicaciones más usables al momento de construirlas.
¿Qué son las Pruebas de Usabilidad?
Las pruebas de usabilidad evalúan el grado en que el sistema puede ser utilizado por usuarios específicos con efectividad, eficiencia y satisfacción en un contexto de uso específico.
Si bien existen varias técnicas para analizar la usabilidad de una web, donde nos enfocaremos será en la evaluación heurística y en las pruebas con usuarios.
¿En qué consiste la Evaluación Heurística?
La evaluación heurística es una variante de la inspección de usabilidad donde se juzga si cada elemento de la interfaz de usuario sigue los principios de usabilidad establecidos.
En este tipo de prueba no participan los usuarios, ya que es una técnica en donde participan un conjunto de especialistas que revisan las interfaces de la aplicación.
Asimismo, es una técnica exhaustiva porque para llevarla a cabo es necesario revisar en forma sistemática cada una de las interfaces de la aplicación. Se debe poner énfasis en el contenido, la navegación, la redacción y otros elementos que puedan ser relevantes, los cuales se apartan de las heurísticas de usabilidad.
La evaluación heurística es una forma eficiente y accesible de asegurar la usabilidad de una interfaz, permitiendo encontrar una gran número de errores por medio de una serie de verificaciones. Para realizar una revisión heurística debemos tener en cuenta los siguientes pasos:
- Conocer y entender las heurísticas de Nielsen.
- Realizar un análisis de las interfaces de la aplicación.
- Documentar y compartir los resultados.
Paso 1: 10 reglas Heurísticas de Nielsen
Las heurísticas de Nielsen son una serie de reglas o pautas escritas por Jakob Nielsen en la década del noventa, que se enfocan en evaluar el diseño de la interfaz de usuario.
A continuación, revisaremos de qué se trata cada uno de estos principios, cómo nos ayudan a mejorar nuestros productos digitales y cómo podemos aplicarlos.
1. Visibilidad del Estado del Sistema
El usuario de nuestro sitio tiene que estar permanentemente informado de lo que pasa por “detrás” cuando interactúa: hay que proporcionarle feedback constante.
El sistema con el que el usuario está interactuando siempre debe estar entregando un feedback de lo que está pasando en ese momento. Por cada acción que realice el usuario en el sistema, este debe tener una reacción en la pantalla de cara al usuario.
Se habla de que el sistema debe mostrarse como un organismo vivo capaz de responder a cada acción que el usuario realice en el sistema. Si el sistema no es capaz de reaccionar a las distintas acciones de los usuarios, es muy probable que los usuarios abandonen el sistema.
También se pueden utilizar recursos como estados de hover en botones o links. El sistema puede tener configurado en la interfaz distintos estados de inputs en los formularios, como también mensajes de error y/o éxito.
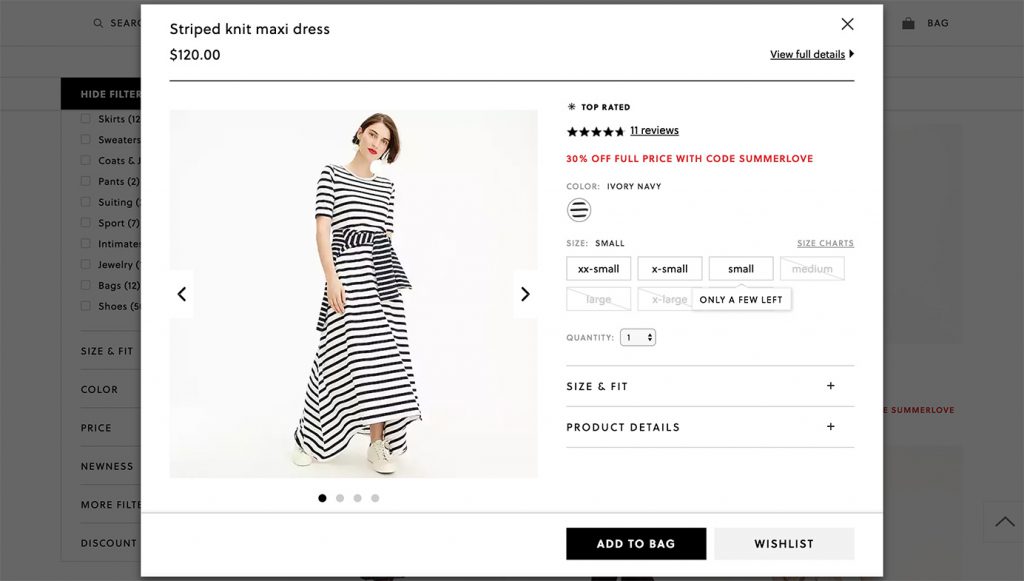
Un ejemplo aplicado de esta heurística es el sitio web del e-commerce jcrew.com, en donde muestra la notificación “Only a Few Left“, cuando el usuario mueve el cursor sobre las tallas de un producto que tienen un bajo stock, y también muestra que algunas tallas ya están agotadas, por lo que se muestran tachadas en un color gris claro.

2. Coincidencia del sistema con el mundo real
El sistema tiene que “hablar” el mismo lenguaje que el usuario, tanto en el texto como en las imágenes o en la forma en que se presenta la información, entre otros aspectos.
El sistema debe comunicarse con los usuarios a través de palabras, conceptos, frases e imágenes que resulten familiares.
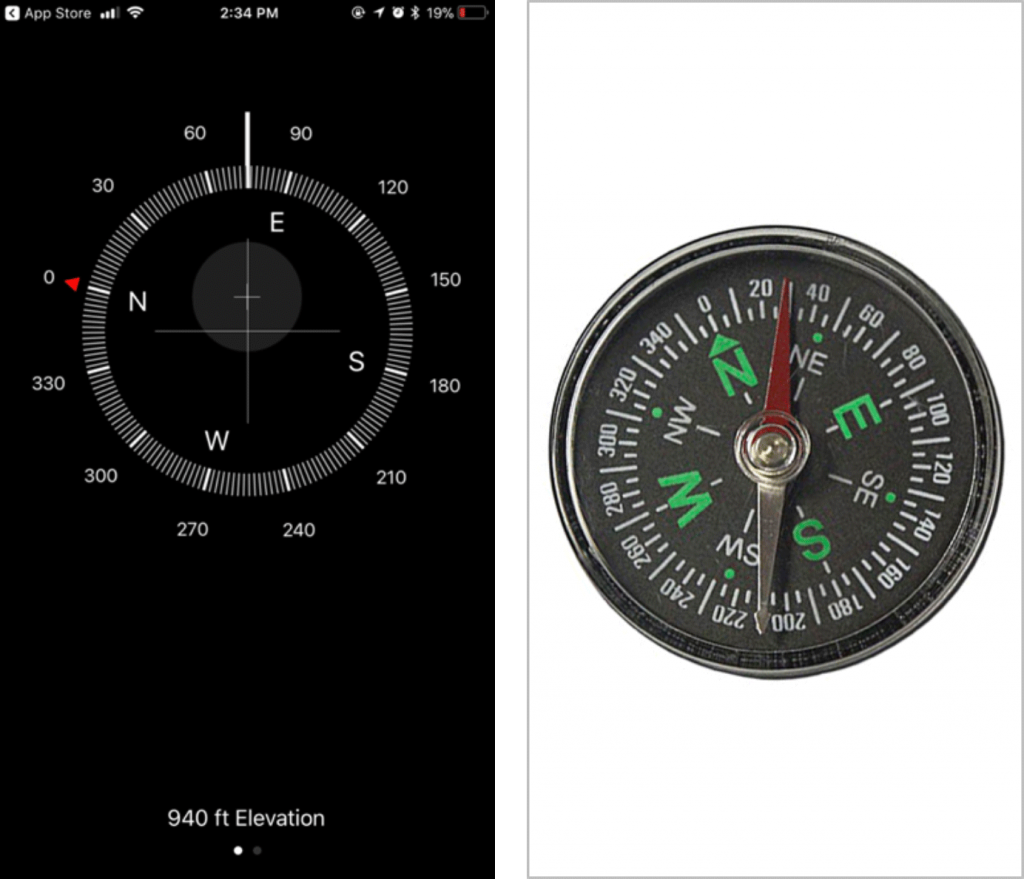
Un ejemplo para entender esta heurística es el siguiente: los elementos de la interfaz de usuario en una aplicación de brújula (izquierda) son similares a una brújula en el mundo real (derecha) y facilitan a los usuarios comprender el uso y la función de la aplicación.

3. Darle al usuario el control y la libertad
El usuario tiene que poder navegar libremente, encontrar con facilidad la salida y/o rutas alternativas, y tener todas las disposiciones que necesite para hacer y deshacer como a él le convenga.
Diseñar acciones como “cancelar”, “deshacer”, “volver atrás”, es la llamada “Salida de emergencia”. Estas acciones son necesarias para construir una interacción intuitiva.
Especialmente cuando nos encontramos con una página por error, o nos equivocamos al completar un gran formulario, escribir un mensaje en algún chat o foro, o enviar un e-mail importante, cancelar un envío de un correo electrónico con Gmail, quitar nuestra etiqueta de alguna fotografía que ha subido algún amigo, etc.
Uno de los ejemplos aplicados de esta heurística es la aplicación Slack, en donde ofrece a sus usuarios varias alternativas en caso de que cometan algún error utilizando su aplicación, como por ejemplo, permite a los usuarios eliminar o editar un mensaje enviado.
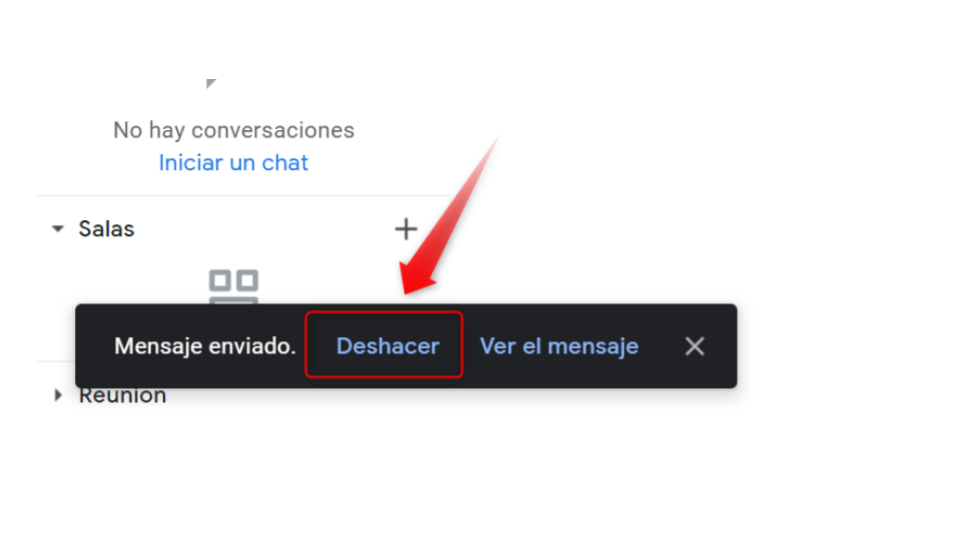
Otro ejemplo es Gmail que nos permite deshacer el envío de un mail, mostrando un pop-up con esta acción específica.

Lo importante de estas acciones es reducir los niveles de frustración de los usuarios, cuando ellos cometen algún error.
4. Consistencia y Estándares
El sitio web debe seguir un estándar consistente en todas sus páginas.
No se puede, por ejemplo, cambiar en las páginas la ubicación del menú, o colocar el carrito de compra en diferentes esquinas cada vez que se modifican o se hacen cambios en la página.
Las personas estamos acostumbradas a ciertos estándares que nos hacen sentir cómodos; aquí aparece el concepto patrón de diseño. Los patrones de diseño son estructuras de sitios web con estándares de navegación.
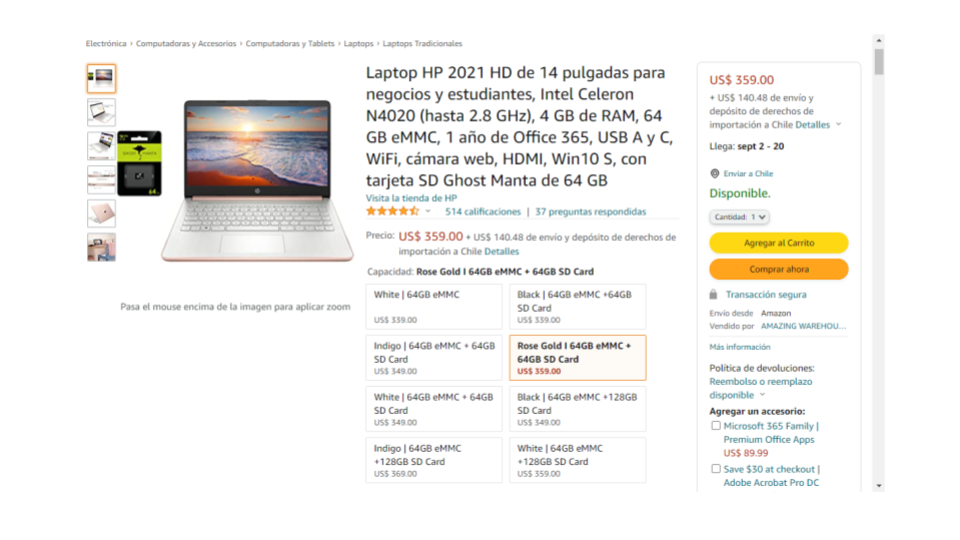
Un ejemplo aplicado de esta heurística lo encontramos en los sitios web de e-commerce: el producto se sitúa a la izquierda y las acciones de “agregar al carro” o “comprar” a la derecha. Tal como muestra sus productos Amazon.

5. Prevención de errores
Muchos de los errores son previsibles y pueden resolverse antes de que ocurran.
Esta heurística habla de incluir información preventiva en el punto problemático. Por ejemplo en un formulario, un campo puede cambiar de color para recordar al usuario que se ha dejado en blanco. También se puede pedir confirmación a los usuarios o realizar validaciones en tiempo real. Otro ejemplo de errores es, cuando aparece que la segunda contraseña que hemos puesto no coincide con la primera, antes de hacer click en el botón “enviar” en un formulario.
En resumen, se recomienda utilizar “Placeholder” dentro de los campos de texto, entregando instrucciones claras a los usuarios, por ejemplo “Escriba su nombre”. También incluir mensajes de prevención de errores, como por ejemplo: “Solo se aceptan números”.
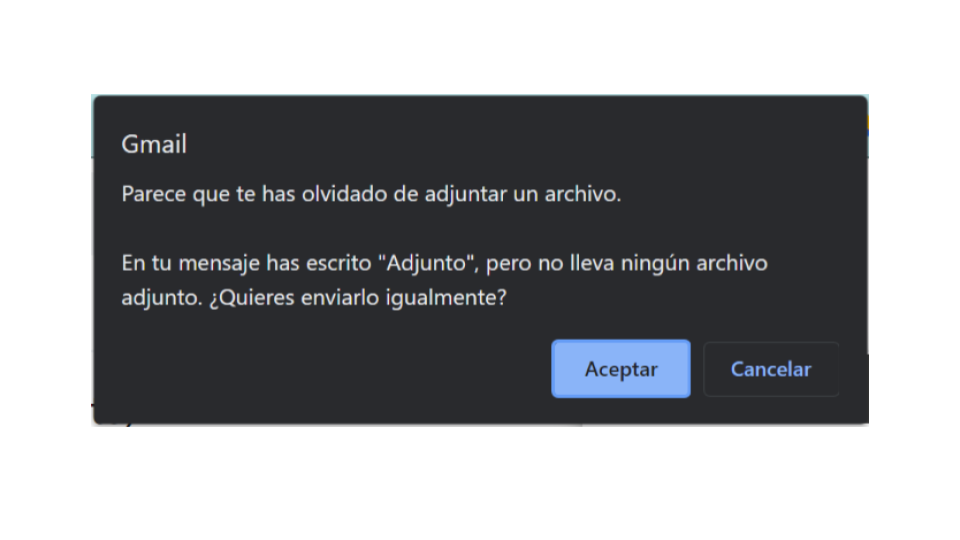
Un ejemplo aplicado de esta heurística es Gmail que ofrece a sus usuarios una alerta cuando redacta un e-mail con la palabra “adjunto” y no se adjunta un archivo.

6. Reconocer antes que memorizar
Al usuario debemos presentarle las cosas de la forma más sencilla posible. No tiene por qué recordar cómo hacer algo en la web o app, sino que tiene que reconocerlo intuitivamente.
Para entender este principio primero se tiene que entender cómo funcionan el cerebro y la memoria. Las personas recuerdan la información a través de dos mecanismos: el reconocimiento y el recuerdo. El primero se refiere a nuestra capacidad para “reconocer” un evento o pieza de información. Mientras que recordar requiere la recuperación de detalles relacionados en la memoria. En palabras simples, reconocer implica menos carga mental para nuestros usuarios, ya que no deben hacer el esfuerzo de explorar en su memoria.
Un ejemplo muy simple son las breadcrumbs o “migas de pan”. Las breadcrumbs ayudan al usuario a reconocer las páginas por las que ha navegado previamente para llegar al punto donde se encuentra actualmente. Así, se evita que los usuarios deban recordar cada click que hicieron.
Un ejemplo aplicado de esta heurística es el sitio web de la aplicación de la Organización Mundial de la Salud, en donde incorpora breadcrumbs en su sitio web, como muestra la siguiente imagen:

7. Flexibilidad y eficiencia de uso
Existen usuarios que navegan frecuentemente por una misma web y realizan las mismas acciones; a ellos hay que facilitarles que accedan de forma más rápida y directa a esas acciones.
Por ejemplo, los “aceleradores” ayudan a mostrar los últimos artículos por los que se ha interesado el usuario en su última visita.
La flexibilidad del sistema que propone esta heurística permite que usuarios más expertos puedan realizar sus objetivos de manera más expedita, gracias a los aceleradores o atajos, y a aquellos que son más novatos puedan ir a su propio ritmo.
Un acelerador es aquello que aumenta la velocidad de la interacción y reduce el tiempo por tarea. Los aceleradores comunes incluyen:
- Atajos de teclado
- Gestos táctiles (Pulsación larga, doble toque, deslizamiento)
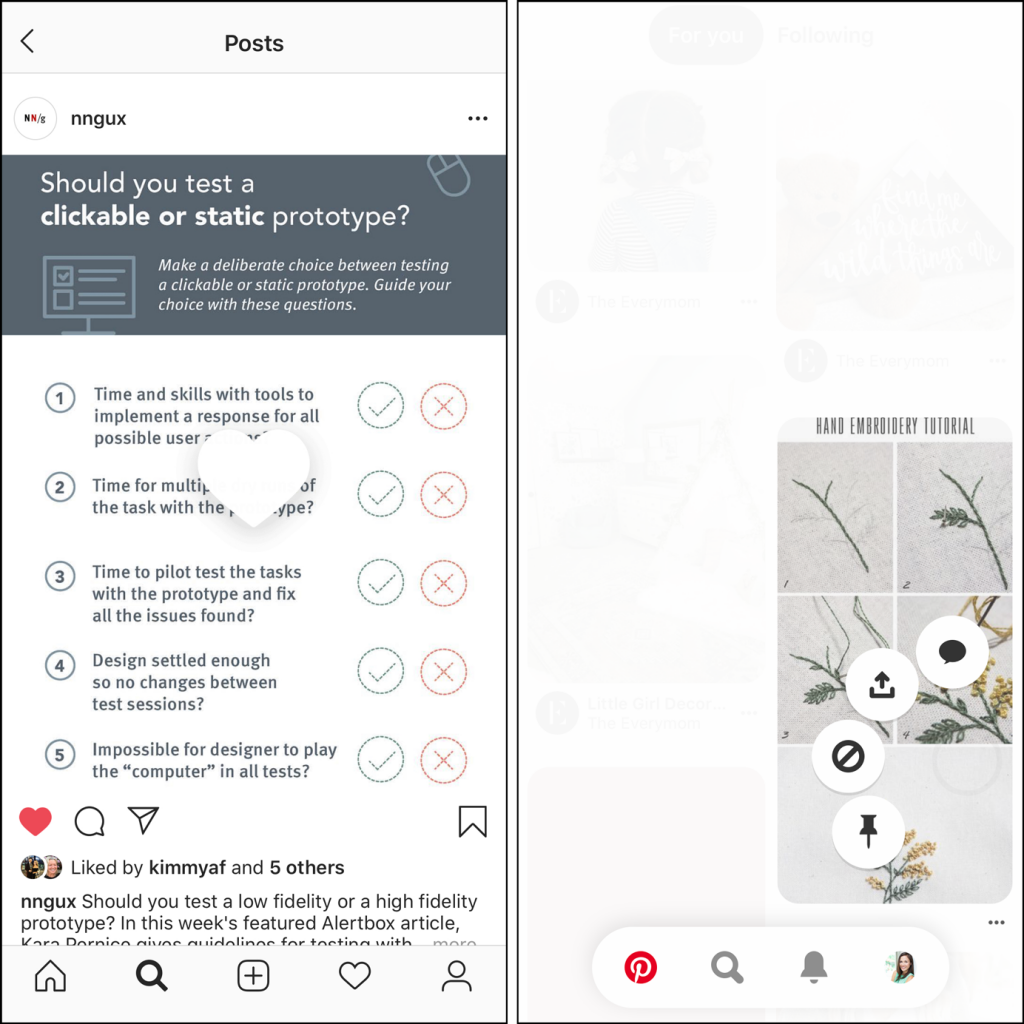
A continuación se mencionan algunos ejemplos de aceleradores: en la App de Instagram, los usuarios pueden darle “me gusta” a una imagen tocando el ícono del corazón o tocando dos veces la imagen.
Mientras que en la aplicación de Pinterest, los usuarios pueden acceder a un menú de acciones comunes al presionar y mantener presionada una imagen, en lugar de tocar la imagen para esas mismas acciones, tal como se muestra en las siguientes imágenes:

8. Estética y diseño minimalista
Cada palabra de más puede distraer de las que son realmente importantes. Esto aplica tanto para lo textual como para lo estético: el diseño visual debe apoyar la función, no opacarla ni decorarla.
Esta heurística no significa que la web o la app deba tener un diseño plano, se trata de asegurarse de mantener el contenido y el diseño visual enfocados en lo esencial. Hay que procurar que los elementos visuales de la interfaz sean compatibles con los objetivos principales del usuario, es decir, menos es más.
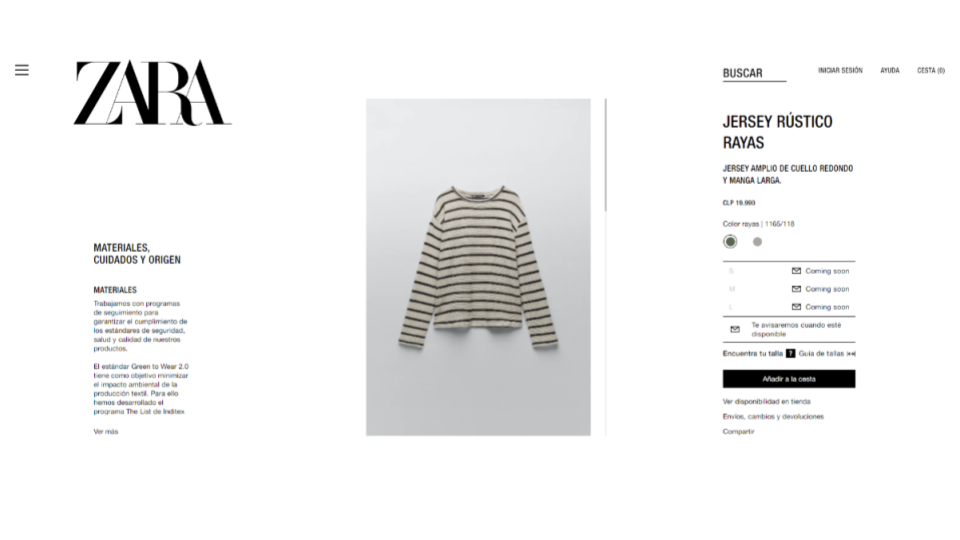
Una buen ejemplo de aplicación web minimalista es la tienda virtual de Zara:

9. Ayudar a reconocer, diagnosticar y solucionar problemas
Los mensajes de error tienen que estar escritos en un lenguaje comprensible para el usuario. Deben indicar cuál es el problema -sin tecnicismos- y siempre sugerir una solución o un camino de salida.
Esta heurística de usabilidad trata sobre cómo se puede ayudar a los usuarios a reponerse de los desaciertos que han cometido dentro de la interfaz, como por ejemplo, al ingresar mal los datos en un campo de formulario.
Los problemas más comunes en este tipo de interacción recaen en que no se entrega la información suficiente para que las personas puedan diagnosticar cuál es el error que han cometido; al no saber en qué se equivocaron, tampoco saben cómo corregirlo.
Es muy importante ser empáticos y entender a los usuarios, ya que ellos no deben conocer ni entender un lenguaje técnico. Por lo tanto, hay que entregar la información necesaria e instrucciones claras para que ellos puedan ejecutarlas sin ningún problema.
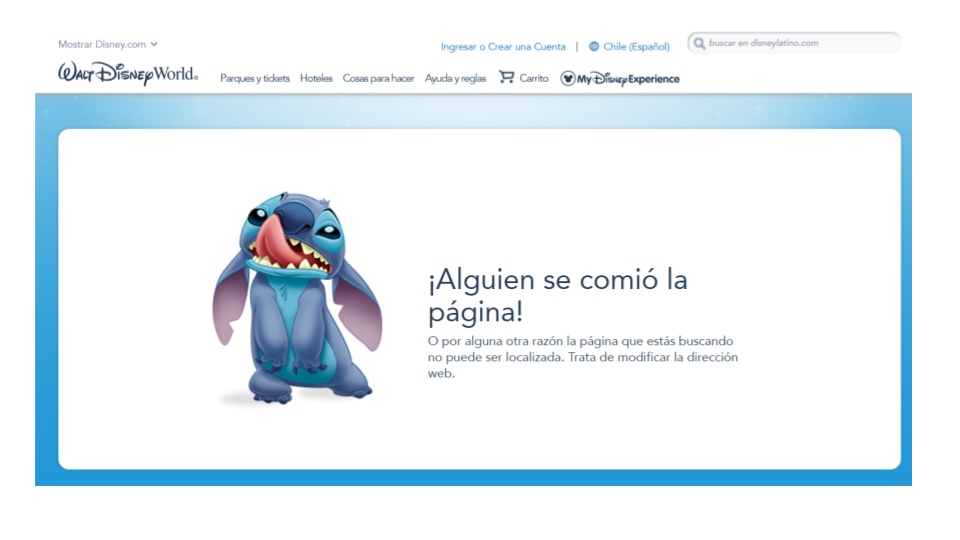
Un ejemplo simple de esta heurística son las páginas 404, cuyo propósito es informar que hubo un error explicando que es de parte del sistema y no del usuario. Finalmente ofrecen una salida directa, ya sea hacia al inicio o hacia otro destino.
La página 404 del sitio web de Walt Disney World es un buen ejemplo en donde aplica esta heurística:

10. Ayuda y Documentación
Después de que diseñamos los posibles errores que los usuarios pueden cometer, entregamos información pertinente y les guiamos en cómo resolverlos, puede que esto no sea suficiente. Lo cual no está mal, pero sí lo es no considerarlo.
Es importante que los usuarios se sientan cómodos y acompañados durante su navegación en la aplicación. Un buen producto, en todos sus dimensiones, no debiese contar con un manual para usarlo, pero mantener secciones como las de preguntas frecuentes son de gran ayuda para los usuarios, y para no colapsar los servicios de atención al cliente.
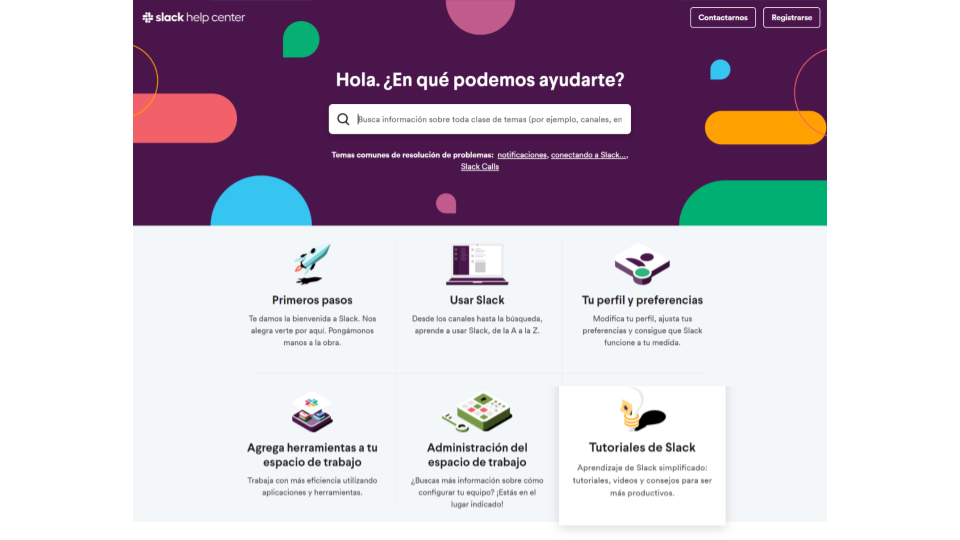
Un ejemplo aplicado de esta heurística es el sitio web de la aplicación Slack, en donde ofrece a sus usuarios una Centro de Ayuda:

Paso 2: Análisis
Para realizar una evaluación heurística se utiliza una Checklist o lista de comprobación. Esta Checklist ayuda a asegurar que los principios de usabilidad sean considerados en una interfaz.
En Abstracta utilizamos una Checklist que contiene las 10 heurísticas de Nielsen, y en cada una tiene una serie de preguntas que nos ayudan a evaluar cada interfaz de la aplicación.
Paso 3: Documentar y Compartir
Finalmente debemos documentar los hallazgos encontrados, por lo que se debe:
1. Indicar la heurística que se incumple.
2. Agregar evidencia
Señalar el elemento que no cumple con la regla.
3. Definir un nivel de Severidad:
Asignar un nivel de severidad del 1 al 4 en donde:
- Severidad 1 (Problema grave de Usabilidad): Es imperativa su solución antes de liberar el sistema o de inmediato si el sistema está en producción.
- Severidad 2 (Problema mayor de Usabilidad): Es importante su solución y debería asignársele alta prioridad.
- Severidad 3 (Problema medio de Usabilidad): Solucionar el problema es relevante, debería ser incorporado a las tareas de mantenimiento.
- Severidad 4 (Problema menor de Usabilidad): La solución puede esperar al próximo proceso de rediseño de la interfaz.
Este nivel de severidad se basa en lo indicado en el libro Miro y entiendo: Guía práctica de usabilidad Web de Daniel Mordecki.
El objetivo de asignar una severidad a los hallazgos encontrados es poder determinar la prioridad de las tareas, ya que no se busca rediseñar una plataforma, si no solucionar problemas concretos y proponer mejoras.
4. Problema / Causa / Consecuencia
5. Realizar una Recomendación
A continuación se muestra un ejemplo de un hallazgo:

| Heurística 9: Ayudar a reconocer, diagnosticar y recuperarse de errores |
| Severidad: 3 |
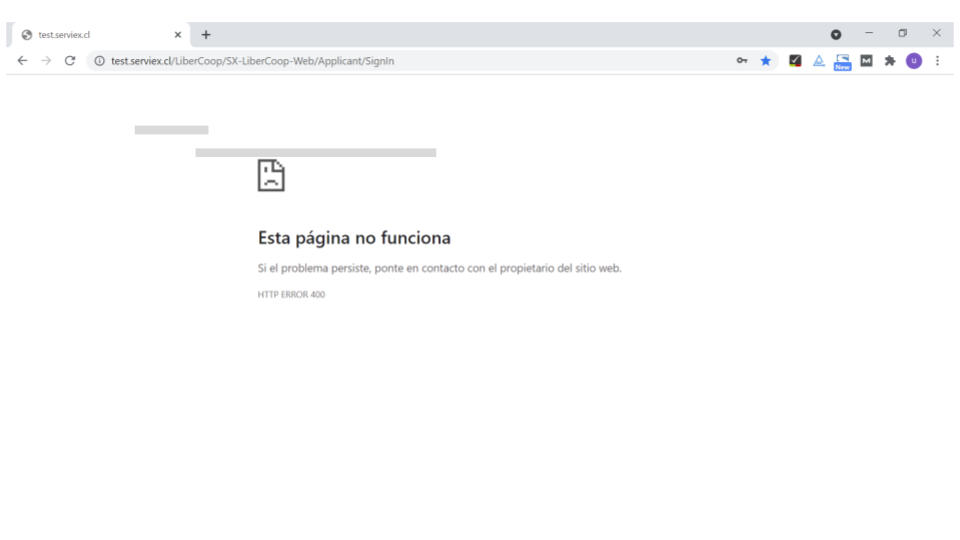
| Problema, causa y consecuencia: Cuando la página web se cae o deja de funcionar, ya sea por inactividad durante un tiempo prolongado o por algún problema con el servidor, el sistema muestra un mensaje de error (HTTP 400 o HTTP 500), lo que puede provocar que muchos usuarios no comprendan que sucede y como resolver el problema. Los usuarios no tienen por qué conocer los mensajes de errores genéricos de los navegadores. |
| Recomendación: Se recomienda implementar una página con un mensaje de error más amigable y que sea entendible por todos los usuarios, la cual le pueda brindar la mayor información de lo que acaba de suceder con la aplicación. |
¿Qué son las Pruebas con Usuarios?
Las pruebas con usuarios son un método de investigación cualitativa que se basa en la observación y el análisis de cómo un grupo determinado de usuarios utiliza nuestro producto. Las pruebas con usuarios moderadas pueden ser presenciales y/o remotas.
Nunca se debe olvidar que el objetivo del testeo es “la facilidad de uso” y no las habilidades de los usuarios. Esto debe ser transmitido a los usuarios que participen en las pruebas.
Las pruebas con usuarios nos permiten detectar problemas de usabilidad a un muy bajo costo, y demostrar con hechos los problemas de usabilidad que experimentan los usuarios.
Importante recordar: los testers no somos el usuario
Ahora bien, para realizar las pruebas con usuarios debemos tener en cuenta los siguientes pasos:
- Preparación
- Ejecución
- Resultados y Hallazgos
Paso 1: Preparación
Primero, se debe crear la documentación inicial de las pruebas, en donde se definirán: los objetivos de las pruebas, las métricas que se utilizarán (por ejemplo, tiempo, éxitos de las tareas, etc.) y el texto de bienvenida.
Luego, se deben definir las tareas a realizar por los usuarios. Las tareas deben ser priorizadas por importancia. En este punto se pueden utilizar los resultados de la evaluación heurística, para exponer los problemas de usabilidad detectados.
Por cada tarea es importante que se defina un escenario para dar contexto al usuario, por ejemplo:
| Tareas: “Encontrar una noticia”. |
| Escenario: “Acabas de salir de una reunión larga de 8 horas donde no tuviste acceso a internet. Te quieres relajar un poco y ver cuáles son las noticias más relevantes en el mundo del cine”. |
Otro punto importante a considerar son los participantes. En este punto se debe definir: ¿Cuál es el público objetivo?, ¿Cuántos participantes necesitamos?, etc. Con respecto a la cantidad de usuarios se recomiendan 5 participantes para un mejor retorno de la inversión (ROI). Si bien puede parecer un número reducido de usuarios, con este número se descubrirán el 85% de los problemas de usabilidad.
Se debe preparar la invitación que será enviada a los usuarios que participarán, en donde se debe indicar la fecha y hora. En el caso de pruebas remotas, enviar el link de la reunión. Es importante no olvidar incorporar las condiciones de las pruebas.
El guión de pruebas es el documento que se utilizará durante la sesión, por esta razón es muy importante que las tareas, con sus respectivos escenarios, y toda la información que se necesite, se encuentre ordenada. Las tareas deben estar ordenadas según prioridad, es decir que es lo primero que se debe hacer.
Por último, tenemos que definir los roles del equipo que ejecutarán las pruebas y el rol que cada uno de los integrantes tendrá en ellas. Para hacer las pruebas moderadas necesitamos los siguientes roles:
- Moderador: Es quien facilita la dinámica y habla con el usuario. Solo puede ser un integrante del equipo.
- Observador: Es quien toma notas durante la prueba. Puede ser más de un integrante.
Paso 2: Ejecución
En esta etapa es cuando se realiza la conducción de la prueba. La sesión moderada debería tomar entre 45 y 60 minutos. Es importante entregar instrucciones claras, como por ejemplo:
- Indicar al usuario que la sesión será grabada, tanto lo que pasa en la pantalla como en la conversación. Se le debe explicar que este material se utilizará para analizarlo y tomar notas, con el fin de mejorar el sistema.
- Mencionar que se solicitarán realizar algunas tareas, las cuales se deben explicar una a una.
- Se debe mencionar que no hay problema si el usuario no puede realizar o completar una tarea.
- Es muy importante indicarle al usuario que se está probando al sistema, no a él o ella, por lo que no se tiene que preocupar por cometer errores.
- Consultar si tiene alguna pregunta o comentario antes de iniciar.
Es muy importante mencionarle al usuario que mientras esté utilizando el sistema, debe pensar en voz alta, es decir, indicar que está viendo, que intenta hacer y en qué está pensando. Esto será de gran ayuda.
Luego de terminar con las tareas, es importante realizar una encuesta al usuario. En Abstracta realizamos una encuesta para conocer qué tan fácil o difícil le resultó al usuario completar las tareas asignadas.
Y por supuesto, no olvidar agradecerle por participar en esta prueba, ya que los resultados obtenidos ayudarán a mejorar la aplicación.
Paso 3: Resultados y Hallazgos
En esta etapa final, se deben analizar los resultados obtenidos durante las pruebas, considerando las siguientes acciones:
- Revisar las notas de cada sesión realizada.
- Fusionar las observaciones similares.
- Por cada observación, se debe realizar una recomendación.
- Preparar el informe de prueba de usabilidad que debe contener los resultados de las pruebas, los problemas detectados, las recomendaciones para estos, y los resultados de la encuesta realizada a cada uno de los usuarios.
- Finalmente, entregar esta información al cliente, para que pueda tomar las decisiones pertinentes.
Recomendaciones
Es recomendable aplicar ambas técnicas vistas anteriormente para evaluar la usabilidad de un sistema, sitio web o aplicación móvil. Al realizar una evaluación heurística podemos tener un primer acercamiento a la aplicación, y con base en este análisis, se solucionarán las áreas de conflicto, las cuales servirán como base para las pruebas con usuarios.
En las pruebas con usuarios se puede profundizar en las áreas de conflicto detectadas en la evaluación heurística realizada.
Finalmente, se debe preparar la documentación necesaria para el cliente, en donde se deben indicar los hallazgos encontrados ordenados por prioridad, y sugerir cuáles son necesarios corregir antes de salir a producción. Con esta información el cliente puede tomar una decisión al respecto.
Por último, compartimos algunas referencias útiles para iniciarse en las pruebas de usabilidad:
Referencias
¿Conoces algún otro recurso útil sobre usabilidad que nos puedas recomendar para incluirlo en este post? ¡Déjalo en los comentarios!
Otros contenidos relacionados
Diseñar Productos Accesibles y no testearlos, es solo una buena intención
Recursos clave para evaluar la Accesibilidad de un Sitio Web
ARC Toolkit: Explorando una Herramienta para evaluar la Accesibilidad Web
Posts Relacionados
Accesibilidad de sitios web: comparación entre axe + WDIO y Pa11y-ci
En este artículo, exploramos axe + WDIO y Pa11y-ci, dos herramientas eficientes que mejoran la accesibilidad de los sitios web. Evaluamos sus capacidades y cobertura en función de estándares de accesibilidad, para poder comprender cuál es la mejor herramienta para cada tarea.
9 consejos para realizar pruebas de usuario exitosas
Las pruebas de usuario ayudan a evitar errores costosos y lanzamientos fallidos de productos. Mira nuestros tips para liberar software usable, accesible e inclusivo.
Buscar
Categorías
- Automatización de Pruebas
- Calidad de Software
- Cultura
- Desarrollo de Software
- DevOps
- Estrategia
- Eventos
- Fintech
- Herramientas
- Inteligencia Artificial
- Liderazgo
- Partners
- Prensa
- Pruebas de Accesibilidad
- Pruebas de Performance
- Pruebas de Software
- Pruebas en Aplicaciones Móviles
- Tecnología
- Testing Ágil
- Uncategorized





