¿Qué es Postman? ¿Para qué sirve? ¿Cómo utilizarla para realizar API Automation? ¡Descúbrelo en este post!
Postman es una de esas herramientas que a veces no entendemos bien del todo para qué sirve o cómo la podemos aprovechar al máximo. Tiene esas cualidades que le hacen fácil de aprender, pero difícil de dominar. Más aún considerando que existen varias maneras de utilizarla y las más interesantes no son necesariamente las más directas de ver o aprender.
Usos comunes de Postman
Uno de los usos más tradicionales de Postman es aprovecharlo por su interfaz gráfica y la facilidad con la que nos permite analizar diferentes API. Sin olvidar que puede generar código en variedad de lenguajes basándose en los resultados (cURL, Python, Java, JavaScript, Go). Pero no es la mejor forma de sacar a relucir todo el potencial que posee.
Pruebas con fragmentos Snippets
El siguiente uso común es para realizar pruebas con sus fragmentos (snippets) de código predefinidos, es sencillo y rápido pero apenas roza la punta del iceberg de posibilidades que nos ofrece su Sandbox de JavaScript y Node.js. Sin dejar de lado la opción de tener código antes de mandar al Request, al igual que poder procesar cualquier Response.
Todo ello extendido un nivel más por la presencia de diferentes categorías de variables que permiten hacer visible todo tipo de dato entre llamadas que se complementan, o forman flujos de trabajo. O sea, una situación donde la respuesta de una se vuelve los datos de ingreso para la siguiente. Global, Colección, Carpeta, y de Entorno son más que suficientes para ayudar en casi cualquier situación.
Lodash, Faker y Chai
Por si lo anterior fuera poco, encontramos una extensa lista de librerías y módulos comunes preinstalados y listos para su uso. Lodash, Faker y Chai son apenas los más usados de una docena que están disponibles para extender nuestras ideas y soluciones.
Dicho lo anterior, en este post veremos ejemplos sencillos de lo que se puede hacer, pero con suficiente idea del potencial que hay por detrás. Sin embargo, antes habrá que repasar algunos de los conceptos básicos de cómo funciona Postman.
Contexto de Trabajo
Para el código presente a lo largo de este artículo, sólo se ha trabajado con Postman en su versión de escritorio. De igual forma, toda la funcionalidad descrita y explicada no requiere suscripción puesto que ninguna de ellas califica como “en la nube”.
Se asume cierto conocimiento de programación con JavaScript y entendimiento de qué es y cómo trabajan los API (endpoints, servicios, micro-servicios). Por obvias razones el idioma en el que está el código es inglés, lo mismo ocurre con todo aquello afín a la tecnología en uso.
Para los ejemplos, y ver cómo crear algo funcional, se utiliza al Star Wars API (swapi.dev) que es de sólo lectura, uso público y abierto, y posee estructuras sencillas y fácilmente predecibles tanto para sus Request como sus Response.
Lo que vamos a ver aquí son casos de uso puntuales que ayudan a reflejar la funcionalidad que es posible por detrás. Al final, mucho de lo que se pueda hacer (o no), extender (o no), automatizar, flexibilizar, o hacer más dinámica, depende en gran medida de los API con los que se esté trabajando. Sin olvidar el objetivo del testeo o la razón por la cual se usa Postman.
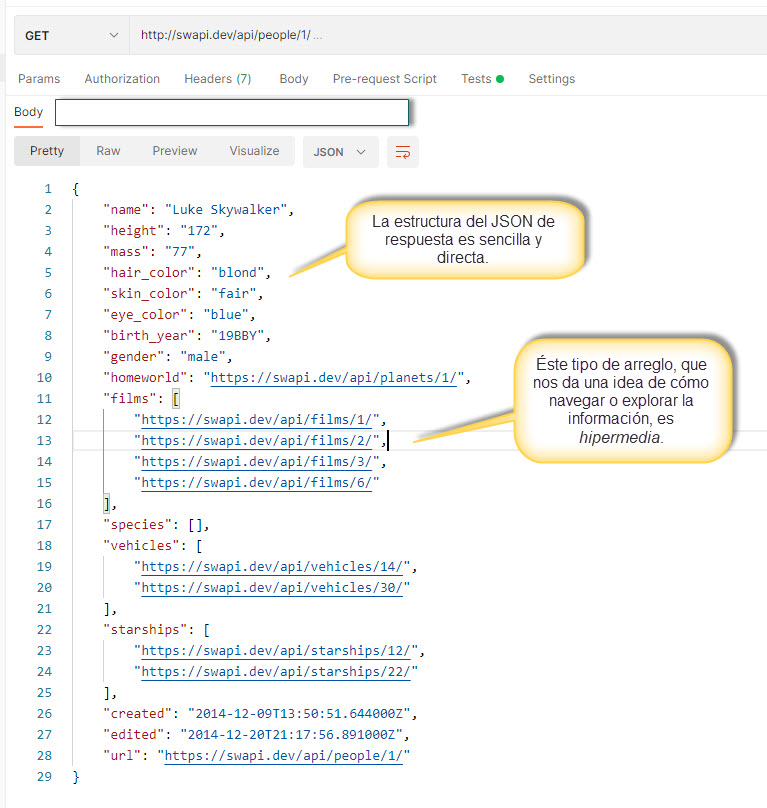
Estructura JSON
La siguiente gráfica da una buena idea de la estructura JSON que vuelve con el Response de los Request en SWAPI. No es complicada, no posee objetos difíciles de armar o manipular, esto permite que sea sencillo de generalizar y aprovechar de su hipermedia

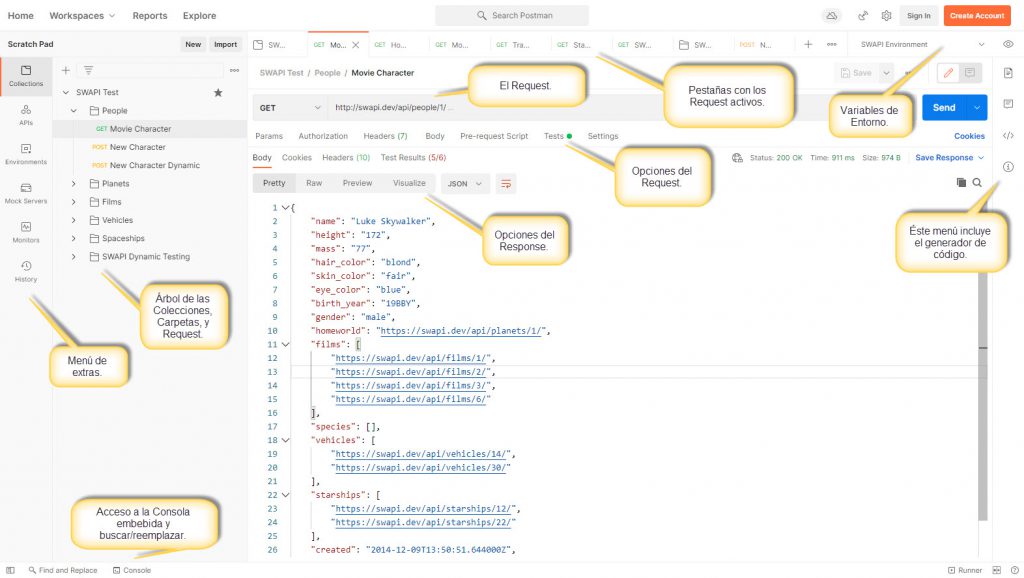
Breve Vistazo de GUI
La interfaz de Postman es bien tradicional, tiene cierto aire de editor de texto al igual que ciertas características de IDE. A la izquierda destaca su despliegue de árbol con las Colecciones, Carpetas, y Request. En la parte superior derecha se encuentran las diferentes pestañas de los llamados a API con los que estamos trabajando.
Dependiendo el tipo de objeto de trabajo el mismo va presentar variedad de opciones con las cuales trabajar, tales como:
- En Colección: autorización, Pre-request Script, Tests, y Variables.
- En Carpeta: autorización, Pre-Request Script, y Tests.
- En Request: título, verbo y URL, Params, autorización, Headers, Body, Pre-request Script, Tests, y Settings.
- En la parte inferior: es donde recibimos la respuesta, momento en el cual aparecen Pretty, Raw, Preview, y Visualize (entre otras opciones).
Si bien hay menús y botones adicionales por todo lado, afortunadamente se pueden minimizar u ocultar hasta requerirlos. Esto permite sólo exponer aquellos componentes que estamos utilizando o queremos tener al alcance.
En la Barra de Estado (bien abajo) encontramos otros elementos incluyendo acceso a la Consola y al Runner. El siguiente gráfico destaca los diferentes componentes más usados.

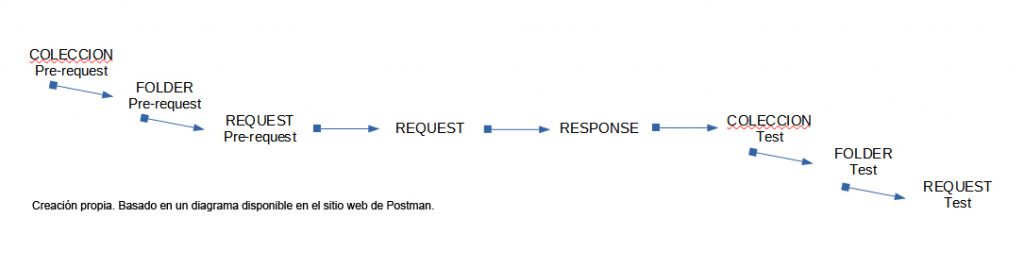
Jerarquía
Al momento de ejecutar un API, Postman sigue una jerarquía que ayuda a organizar las ideas al igual que el contexto en el cual va existir nuestro código. Empezando por los Pre-Script y terminando con la pestaña de Test. Iniciando a nivel de la Colección, luego las Carpetas, para terminar con los Request mismos.
Esa secuencia de ejecución permite generalizar y modularizar nuestro código al igual que el alcance que va tener al momento de ser interpretado. Primero todo lo que se encuentra dentro una Colección, luego todo lo que está a nivel Carpeta(s), para finalmente llegar al Request. El mismo camino lo sigue cuando hay que procesar la Response. Cómo se puede observar en el siguiente gráfico.

La naturaleza de las jerarquías nos permite pensar en utilidades, creación y preparación de contexto, luego hablar de pruebas globales, al igual que de visualizaciones genéricas que van a lo particular, según cómo sea necesario por el API o el flujo. Casi al terminar la secuencia se puede capturar y mantener aquellos datos requeridos por la siguiente llamada.
No hay que olvidar que una buena práctica, en lo que concierne a API, es tener una idea de sus relaciones y representar la misma en la estructura de Colección y las Carpetas. Esto ayuda a ver con claridad los posibles flujos, al igual que las dependencias, y sirve mucho al momento de usar los Runner para ejecutar iteraciones (por código, número de ciclos, o Data Driven).
Código Utilitario
Uno de los inconvenientes que encontramos en Postman es tener que repetir funciones y código en cada Request que queramos hacer. Lo que no tarda en volverse tedioso y una pesadilla de mantenimiento. Pero, esto se puede evitar aprovechando de ciertas características del Sandbox que permite crear objetos en los niveles superiores de la jerarquía cuyos métodos (por llamarlos así) son visibles para todo lo que está por debajo.
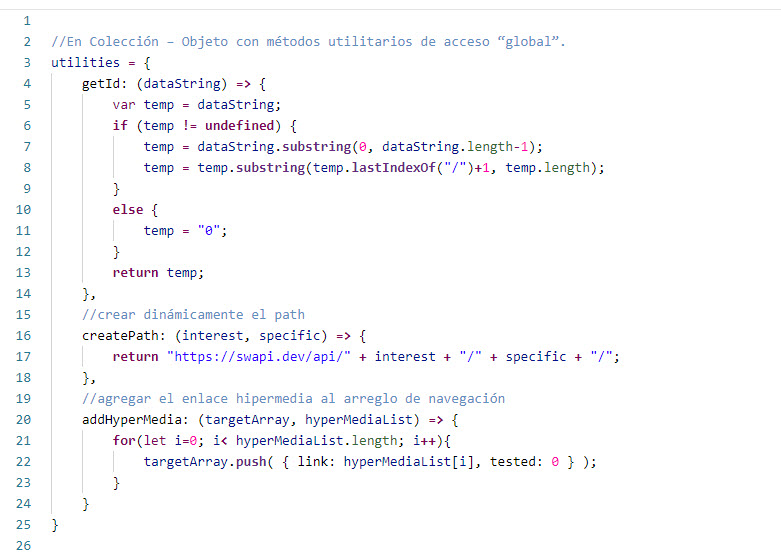
Por ejemplo, el siguiente código a nivel Colección lo hace accesible para cualquier Request contenido en la misma o dentro carpetas.

Para invocar los métodos se requiere incluir todo el camino de la referencia, aún cuando estamos realizándola desde dentro de un método interno. Es decir, si quisiera acceder a createPath desde getId igual tendría que incluir el nombre del objeto utilities.

Éste tipo de lógica nos permite contar con objetos genéricos (o código reutilizable) para manipular datos, trabajar sobre el JSON específico de nuestros API, flexibilizar a gusto el JSON de la respuesta, o crear Test específicos como, por ejemplo, para verificar que la paginación funciona como debe.
Variables de Entorno
Las diferentes variables que ofrece Postman son un mecanismo excelente para crear o mantener contexto. Sobretodo las de Entorno que podemos cambiar a necesidad y sobre la marcha de una forma sumamente dinámica. En modo “nube” también ayudan a separar lo “propio” de lo que se puede compartir.
A primera vista pareciera que estas variables sólo almacenan datos de tipos básicos, pero no; resulta que pueden guardar cualquier objeto válido en JavaScript. Desde JSON (cadena u objeto), hasta funciones en un arreglo, pasando por listas de registros compuestos o matrices.
Una particularidad a tener en cuenta es que algunas estructuras no se interpretan igual si son manipuladas de forma directa en el editor de variables vs. agregadas/extraídas por código. Por ejemplo, inicializar un arreglo a través de pm.environment.set(“VARIABLE”, “[]”) logra que trabaje como se desea, no así añadir un “[]” a “VARIABLE” desde el editor.
También hay que tener precaución al manipular las variables desde los diferentes niveles de la jerarquía, puesto que no siempre se comportan según lo esperado. Una buena práctica, al menos para que su manejo más predecible, es hacerlo desde el Request.
Uno de los usos más interesantes que se puede dar a las variables de Entorno es para lograr el envío de Request con un BODY generado de manera dinámica al 100%. Es decir, enviar al API una estructura JSON armada por código en su totalidad. Éste mismo truco permite manipular al URL de destino y generarlo a gusto. Ambos casos los veremos más adelante.
Cuando pasamos datos a través de variables de Entorno conviene recordar la siguiente secuencia de actividades para mantener consistencia. Recuperar, obtener la información actual para operar sobre ella; Trabajar, realizar las acciones pertinentes; y, Almacenar, si hemos cambiado algo y queremos mantenerlo para una siguiente llamada o iteración.
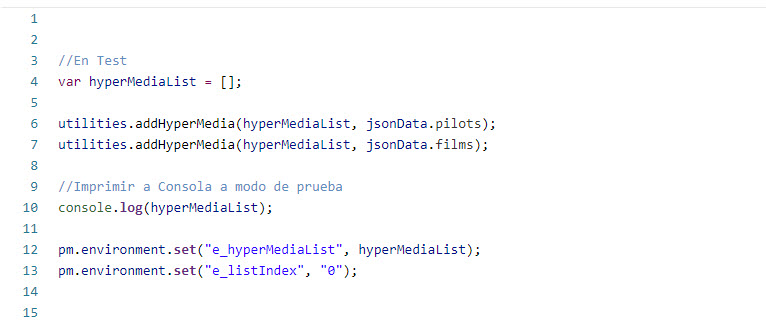
Por ejemplo, el siguiente bloque de código hace uso del último método de los utilitarios. Lo que logramos aquí es pasar cada elemento de un arreglo de hipermedios (pilots y films) al arreglo de objetos hyperMediaList. Luego almacenamos éste último en una variable de Entorno para hacerlo persistente entre llamadas.

Generar el BODY de un Request
Una de las actualizaciones recientes de Postman permite manipular el JSON del BODY para volverlo un poco más dinámico. Lo que tiene sus usos, pero puede ser más práctico aprovechar del “truco” para generarlo en un 100%.
Mucha de esta capacidad es posible por la forma en que JavaScript maneja objetos, combinada con la presencia de variables que nos permiten pasar información entre contextos, y el aprovechar de la jerarquía para tener una idea clara de cómo se va ejecutar el código.
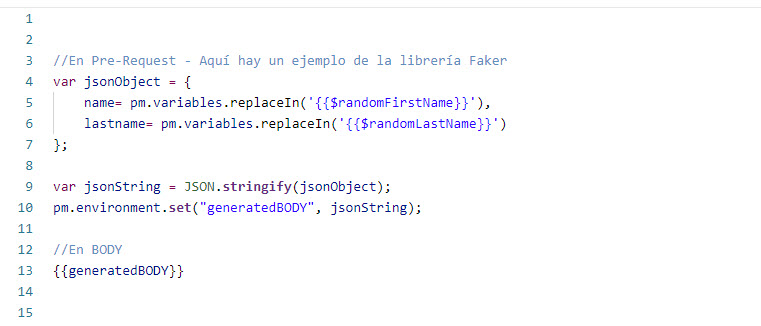
El siguiente recuadro muestra una forma muy simple de la idea, misma que se puede expandir a gusto para reflejar prácticamente cualquier estructura JSON que sea requerida por un Request.

Aquí la magia la realiza Postman, queriendo o sin querer, al momento de validar el bloque de BODY, encontrar una variable de Entorno y reemplazarla por el valor asociado. Para el API ejecutado, al mandar el Request, le es indistinto si le llega un JSON hecho a mano, o uno ensamblado en código.
Gracias a que a JavaScript no le interesa mucho cómo está armado el objeto, mientras tenga sentido para su interprete, es posible anidar otros componentes en la estructura del ejemplo anterior al igual que crear arreglos simples o compuestos sin que haya problemas. Probablemente, a lo sumo, retoques a los nombres de atributos en casos extremos.
Esto lo podemos utilizar con resultados geniales cuando queremos armar un flujo flexible entre varios API cuya información de respuesta sirve de entrada, en su totalidad o por partes, para el siguiente llamado. Considerando que éste es un ejemplo básico de lo que se puede llegar a hacer, la flexibilidad que permite es excelente.
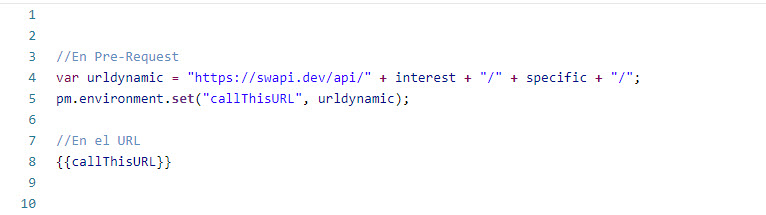
Generación de la URL
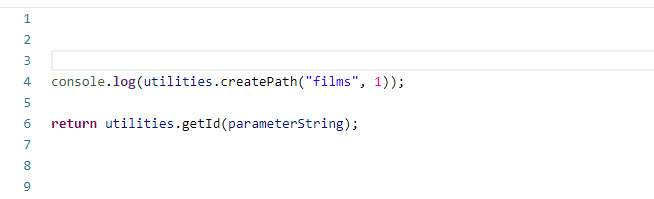
La misma idea anterior se puede utilizar para obtener un URL generado de forma dinámica antes de invocar al API. El único detalle es saber bien cómo armar el llamado y qué partes se pueden manipular, o directamente gestionarlo en su totalidad. Es lo que en esencia vemos en el método createPath presentado antes. Una variante puede ser la que vemos a continuación.

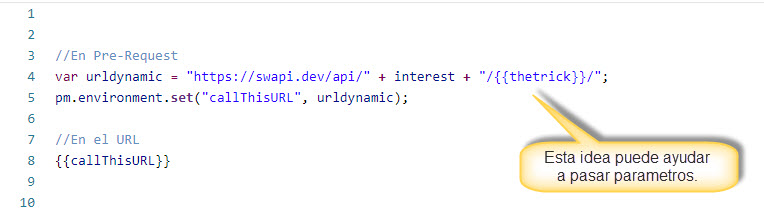
Una interesante y poderosa extensión de éste truco es incluir variables dentro el URL dinámico. Lo que en esencia permite pasar datos en tiempo de ejecución, de esta forma no tenemos porque saberlos, mientras el código pueda hacerlo.

Mientras el flujo de información y código puedan dar un valor apropiado a {{thetrick}} (un número entero en este caso), Postman va a reemplazarlo al momento de ejecutar el Request. Lo que permite mantener o pasar valores a lo largo de todo una secuencia de llamadas, sin tener que cambiar las cosas manualmente en cada oportunidad.
Data Driven
El Data Driven es otra de las funcionalidades de Postman que resultan geniales cuando nuestro código está pensado para ello. Sólo funciona con los Runner y es una forma de obtener valores para las variables desde archivos externos (usualmente CSV).
Combinado con composición dinámica de la carga JSON de un Request y el armado a gusto del URL del API a llamar, es una excelente manera de reutilizar código y crear pruebas y flujos a través de archivos, en vez de varios Requests encadenados (lo que se puede tornar complicado rápido).
Sandbox y sus Librerías
Cuando JavaScript estándar no da abasto las librerías preinstaladas son de mucha ayuda. Muchas tienen usos bien específicos pero hay otras más genéricas, por ejemplo, Lodash que resulta útil para manipulaciones sofisticadas de ciertas estructuras de datos, o para clonar arreglos y operar sobre ellos sin cambiar al original (esto puede ser necesario porque JavaScript los maneja por referencia).
Chai es la más utilizada al permitirnos realizar los Test con una notación amigable y casi usando un lenguaje natural. Esto en pro de ser amigable con la idea de desarrollo guiado por el comportamiento (behavior-driven development o BDD). Si nada más, ayuda a enfocar las ideas de lo que se está verificando y luego tener reportes automáticos generados por Postman.
Para obtener datos “realistas” pero “falsos” nada como el modulo Faker, aunque requiere de acceder a un tipo especial de variable (vemos un ejemplo en el generador de BODY, presentado anteriormente). La página oficial da el listado completo de cómo obtener desde nombre y apellido a direcciones, colores, y texto lorem ipsum en diferentes formatos.
Newman Runner
El Newman Runner es una versión simplificada, y sin interfaz gráfica, de Postman que ejecuta sobre instalaciones de Node.js desde la consola. Se le pasa la Colección con contextos de variables, y/o archivos Data Driven, para que ejecute todo tal y como lo haría el entorno con GUI.
Su utilidad viene de permitir ejecuciones por consola y entregar reportes modo texto. Cuando los modelos estándar no bastan acepta reportes personalizados. Todo esto también lo hace aplicable para ser parte de una pipeline de CI/CD.
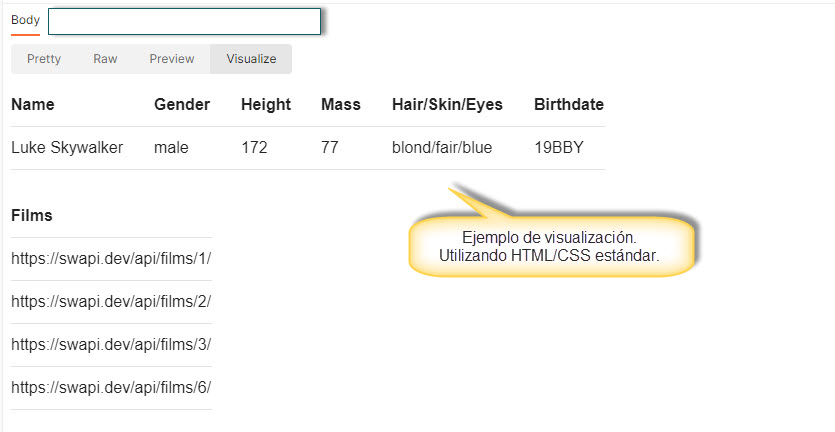
Visualización
Para aprovechar esta opción, sin necesidad de cargar Frameworks ajenos, hay que entender cuatro cosas: 1) estamos usando un Template Literal (que puede tener sus trucos para manipular); 2) definimos el formato con HTML estándar; 3) para los estilos es CSS estándar; y, 4) tenemos a disposición casi toda la funcionalidad que ofrece la librería Handlebars.js. A continuación un ejemplo con los datos de Luke Skywalker.

Handlebars, por su lado, trabaja con etiquetas dinámicas que representan atributos del objeto JSON que le es enviado y que podemos preparar a gusto. Similar a la poco utilizada combinación de plantillas en MS Word que se pueden asociar con MS Excel, u otra fuente de datos. La utilidad en Postman viene de hacer más visible la estructura o contenido de un Response, o darle un procesamiento visual adicional (si da para ello). Muy útil para presentaciones y demo, o sacar capturas de pantalla para un reporte de defecto.
Vale tener en consideración que: 1) es posible trabajar a gusto el JSON antes de enviarlo por lo que se le puede agregar estructura, atributos, y datos que ayuden a condicionar lo que se muestra. 2) Podemos generalizar u optimizar con código la plantilla antes de que sea utilizada e interpretada junto con la Response de un API.
Combinándolo Todo
Un uso extremo de todo lo anterior es aprovechar la generación dinámica de BODY más URL, y cualquier manipulación de un Response, para tener un Framework (entre casi y virtual) donde basta una Colección, una Carpeta, y un Request para realizar testeo automático de una secuencia de datos generados/obtenidos por los API.
Ejercicio: con todo el código presentado, y algo de lógica de apoyo adicional, es posible crear un Request que utilice los hipermedia almacenados en e_hiperMediaList para generar el URL en cada llamada y aprovechar del valor en e_listIndex para iterar sobre el contenido de la variable de Entorno.
Bastaría extraer de forma genérica los arreglos con hipermedia de cada Response y almacenarlos para poder explorar todo SWAPI. La ejecución sería por Runner, donde limitamos el número de llamadas. No olvidar que hay que agregar código para controlar no almacenar duplicados.
Si el flujo con el que trabajamos lo permite, el siguiente paso es crear lógica en código para manipular las iteraciones a través de Data Driven, ejecutando desde un Runner. Lo que puede venir muy bien para tener diferentes tipos de testeo desde los archivos. Al igual que para gestionar los flujos que se considera importantes, dentro de un pipeline de CI/CD que ejecuta nuestra Colección con el Newman Runner. También serviría para inicializar un nuevo ambiente de pruebas, crear miles o decenas de miles de registros (u otro).
Ejercicio: Con el resultado del ejercicio previo no es mucho cambio el adaptarlo a Data Driven. Así logramos que las iteraciones y los valores de algunas variables son provistos por un archivo externo, persistente, en vez de ser obtenidos en tiempo de ejecución.
Y… ¡Hay Más!
Todo lo presentado está disponible dentro lo que ahora llaman el “Sketch Pad”, que es la versión escritorio y sin conexión a la Nube de Postman. El nuevo nombre que le han dado quiere dejar en claro que no estamos trabajando con la versión más profesional que se denomina “Workspaces”.
Conectados se hacen disponibles varias funcionalidades extra, como poder compartir los ambientes de trabajo y Colecciones, guardar, al igual que acceder a un sistema de versionamiento, comentario y documentación. También están los Monitores y los Servidores Mock. Gratis hasta cierto número de participantes.
Postman para Automatizar Pruebas de API
Existen numerosas herramientas que permiten trabajar con API, gestionar su proceso de desarrollo, y testear. Hoy en día la mayor parte son SaaS y tienen limitantes mientras no se adquiera el servicio o se tenga suscripción. Incluso, no faltan extensiones para diferentes entornos o editores de programación, pero su funcionalidad es más para analizar Request y Response que otra cosa.
Postman es una herramienta completa que ofrece mucha funcionalidad, una buena parte de esta no escondida pero desconocida para la mayoría de quienes la usan. Lo que es lamentable porque existen muchas cosas que se pueden automatizar y simplificar aprovechando lo presentado en este post.
Nuestra tendencia hacia lenguajes de programación, Frameworks, y herramientas “completas” prefabricadas, hace que obviemos aquellas que están de por medio y que ofrecen otros beneficios y facilidades. Toda la oferta de Postman la hace ideal tanto para trabajar rápido cuando no es necesario ir tan lejos, como para requerir un lenguaje completo o crear un soporte sofisticado muy específico.
Conocer JavaScript ayuda pero no es indispensable. Hoy en día basta con tener la idea de lo que se quiere y las opciones explícitas de código se encuentran en Google; con la recomendación de usar aquellas cuya lógica y naturaleza se comprende, para el caso que haya que depurar o repetir funcionalidad (mejorar/ajustar/extender).
Obviamente, mucho de lo que puede salir genial depende de la sofisticación de los API y sus flujos operativos. Tampoco es posible realizar maravillas si hay que mandar JSON simples y recibimos respuestas directas o JSON básicos de un nivel. Poco probable que resulte en algo fantástico, pero lo aprendido hará que cuando la oportunidad aparezca, lo que creemos en ese caso sí, será genial.
Otros contenidos relacionados
Tips para ser un experto en Pruebas APIs
Posts Relacionados
Browser Copilot, tu framework de copilotos de Inteligencia Artificial
Te presentamos un sistema revolucionario open source que integra asistentes de inteligencia artificial en tu navegador, diseñado para simplificar y enriquecer tu interacción con diversas aplicaciones web. En Abstracta, podemos ayudarte junto con Microsoft a crear e implementar soluciones personalizadas para tu negocio.
Accesibilidad web para diseñadores
¿Sabía que la accesibilidad web es un requerimiento base para cualquier proyecto digital? Conozca los principios para un diseño de interfaz de usuario accesible.
Buscar
Categorías
- Automatización de Pruebas
- Calidad de Software
- Cultura
- Desarrollo de Software
- DevOps
- Estrategia
- Eventos
- Fintech
- Herramientas
- Inteligencia Artificial
- Liderazgo
- Partners
- Prensa
- Pruebas de Accesibilidad
- Pruebas de Performance
- Pruebas de Software
- Pruebas en Aplicaciones Móviles
- Tecnología
- Testing Ágil
- Uncategorized