¿Cómo hacer una aplicación accesible y libre de barreras tecnológicas?

En el marco de la celebración del Día Mundial de Concientización sobre la Accesibilidad (GAAD, por sus siglas en inglés), realizamos un encuentro para crear conciencia de la importancia de la accesibilidad e inclusión en el mundo digital.
En este webinar, Lisandra Armas explica cómo desarrollar una app accesible y libre de barreras tecnológicas. Este encuentro presentado por nuestro CEO, Mauricio Rojas Lagos, contó con más de 60 asistentes de Chile, Perú, Colombia, España, Uruguay, Argentina, Bolivia, Costa Rica, Canadá, Panamá, México y Alemania.
Situación actual de la Accesibilidad Web mundial
Una persona en situación de discapacidad debe poder servicios, contenidos y otros productos digitales, de la misma manera que aquellos usuarios sin discapacidad, señalan desde la comunidad de GAAD.
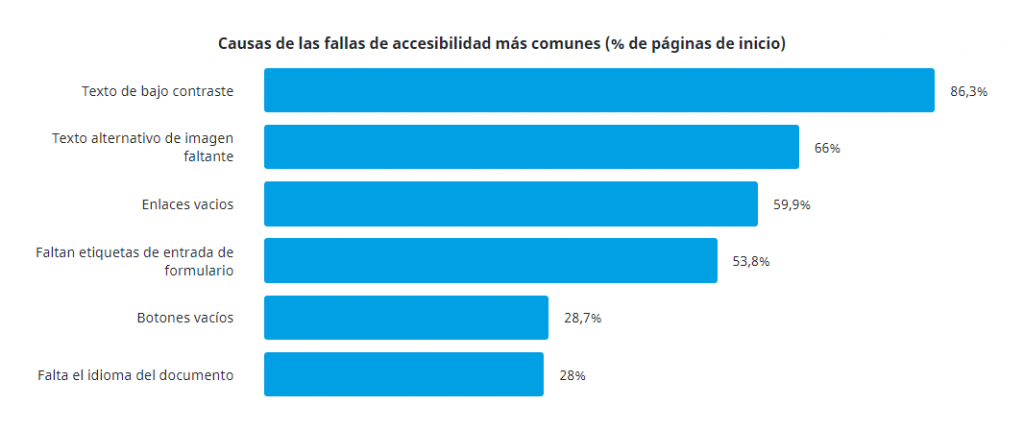
Y es que de acuerdo a los resultados de un reciente análisis de un millón de páginas de inicio presentados por WebAIM, un 98,1% de páginas presentan al menos una falla WCAG 2.0 y en promedio, hay 60.9 de errores en dichas páginas.
A continuación se muestran las fallas más comunes de accesibilidad en el millón de páginas analizadas, siendo el principal problema, el texto de bajo contraste, seguido del Alt text.

Según GAAD, aunque desarrolladores, diseñadores, y programadores están muy comprometidos en crear un mundo digital accesible, es posible que no sepan por dónde empezar.
¿Cuántas Aplicaciones y Sitios Web son realmente accesibles?
Hoy en día, los dispositivos móviles son una extensión del cuerpo humano, teniendo en nuestras manos o bolsillos un poder de cómputo, ¡incluso mayor que la computadora que fue utilizada para el aterrizaje de los astronautas de la NASA en la Luna!
Como sociedad, dependemos cada vez más de esta tecnología que ya es una parte integral de nuestras vidas. Actualmente, existen más de 1.200 millones de sitios web en Internet y más de 5.8 millones de aplicaciones móviles: ¿cuántos son realmente accesibles?
“Cuando una compañía lanza una aplicación al mercado, debe considerar la accesibilidad como un factor importante en sus aplicaciones. De no hacerlo, estaría dejando sin acceso a más de mil millones de personas en todo el mundo que se encuentran en situación de discapacidad. Para evitar esto, es esencial que desde nuestros roles en los proyectos seamos defensores del diseño y desarrollo accesible“.
Lisandra Armas, Ingeniera de Software y Docente de Accesibilidad, UX/UI
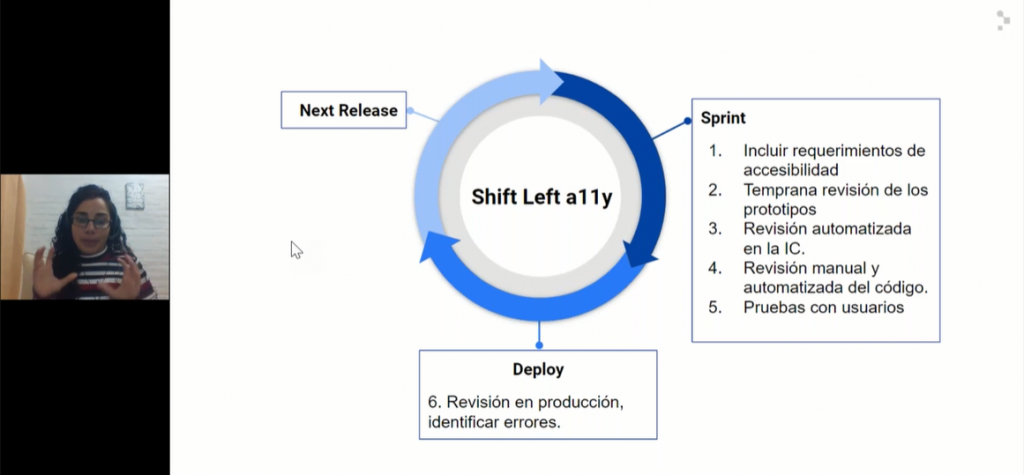
En este contexto, ¿cómo incluir la accesibilidad lo antes posible en los proyectos? ¿Qué es Shift Left a11y y el efecto “Curb curt”? ¿Cuáles son los principios y criterios fundamentales de la WCAG 2.1? Todos estos interrogantes fueron resueltos en esta charla.
Webinar Shift Left a11y

En este webinar organizado por QA & Testing Chile, Lisandra expuso la importancia de incluir la accesibilidad de manera temprana en los proyectos de desarrollo ágil. También explicó cómo poner en práctica el enfoque Shift Left Testing a11y sin invertir muchos esfuerzos ni recursos.
“La accesibilidad se aprende mejor cuando se conoce de primera mano cómo usan las personas en situación de discapacidad, los sitios web y las aplicaciones móviles”.
Lisandra Armas
Accede a la presentación expuesta por Lisandra aquí o mira acá la grabación en nuestro canal. Suscríbete y activa la 🔔 para estar al tanto del contenido que estaremos publicando próximamente.
¿Buscas ayuda para hacer que tu sitio web o app móvil sea más accesible? Nuestro equipo puede ayudarte a liberar productos digitales accesibles y usables, utilizando las herramientas y criterios correctos.
Conoce aquí más sobre nuestros servicios de pruebas de accesibilidad, o agenda una consultoría de 30. min sin costo con nuestros expertos.
Otros recursos relacionados
Recursos clave para asegurar la accesibilidad de un sitio web
Testing de software e IA, claves para el futuro de la accesibilidad digital
ARC Toolkit: Explorando una Herramienta para evaluar la Accesibilidad Web
Etiquetas
Posts Relacionados
Recursos para diseñar y ejecutar pruebas de accesibilidad web
Conoce los criterios y herramientas clave para diseñar y ejecutar pruebas de software accesibles, un factor clave de la calidad en el mundo virtual.
¿Qué es la accesibilidad móvil y por qué es importante?
Principales aspectos del diseño de aplicaciones móviles teniendo en cuenta la accesibilidad, un factor clave de la calidad de software.
Buscar
Categorías
- Automatización de Pruebas
- Calidad de Software
- Cultura
- Desarrollo de Software
- DevOps
- Estrategia
- Eventos
- Fintech
- Herramientas
- Inteligencia Artificial
- Liderazgo
- Partners
- Prensa
- Pruebas de Accesibilidad
- Pruebas de Performance
- Pruebas de Software
- Pruebas en Aplicaciones Móviles
- Tecnología
- Testing Ágil
- Uncategorized